【教程】完全免费搭建自己的api随机图片
本教程已经不再维护,请查看新的在vercel上搭建api的教程:https://kwblog.vercel.app/posts/2a76453c/!
前言
首先,你需要了解leancloud的部署官文!
云引擎部署php:https://docs.leancloud.cn/sdk/engine/deploy/php/#%E5%AE%89%E8%A3%85%E4%BE%9D%E8%B5%96composerjson
正式开始
上传图片
将自己的图片上传至图床,这里以gitlub图床为例
在gitlub中创建一个专门用于图床的公开仓库,将图片上传至仓库中
注意将图片按照一定规律命名,例如 2.jpg,以便于后序接口实现
配置仓库
创建一个仓库photoapi
注意⚠️一定要设置为公告
新建一个composer.json
填写:
{ |
新建一个public/index.php
填写内容:
|
这里的
$picpath =后改为你自己的链接!
部署到leancloud
新建一个应用:
切换到云引擎\web\部署
填入你仓库的git链接
或者换我的:
然后配置分支为main,点击部署
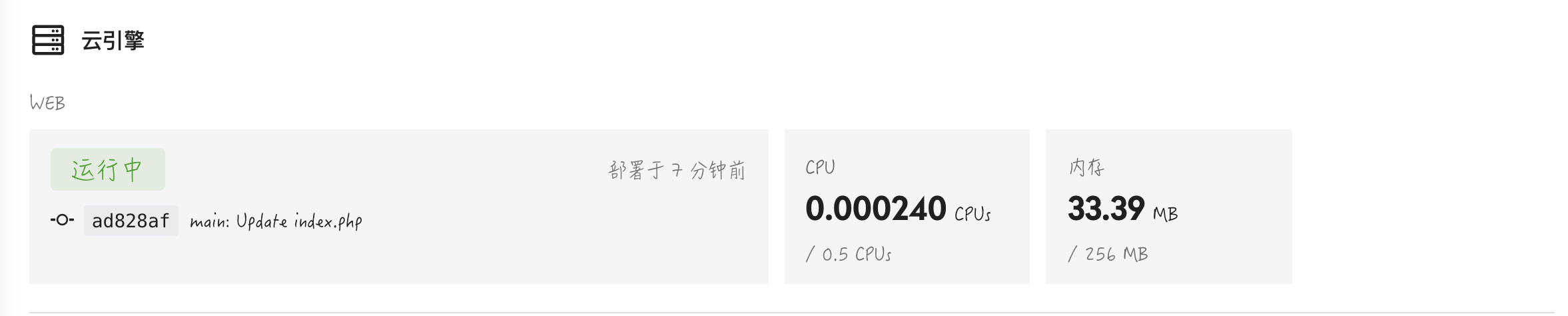
日志:
然后就可以看到:
完成✅!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 KING's Empire!

Invitation
КИНГВДИ
20220702
created:20/07/2022
Welcome to king's Empire
Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .
评论
TwikooValine