hexo(sakura)仿gitee添加文章贡献度日历图(echarts)
一、前言
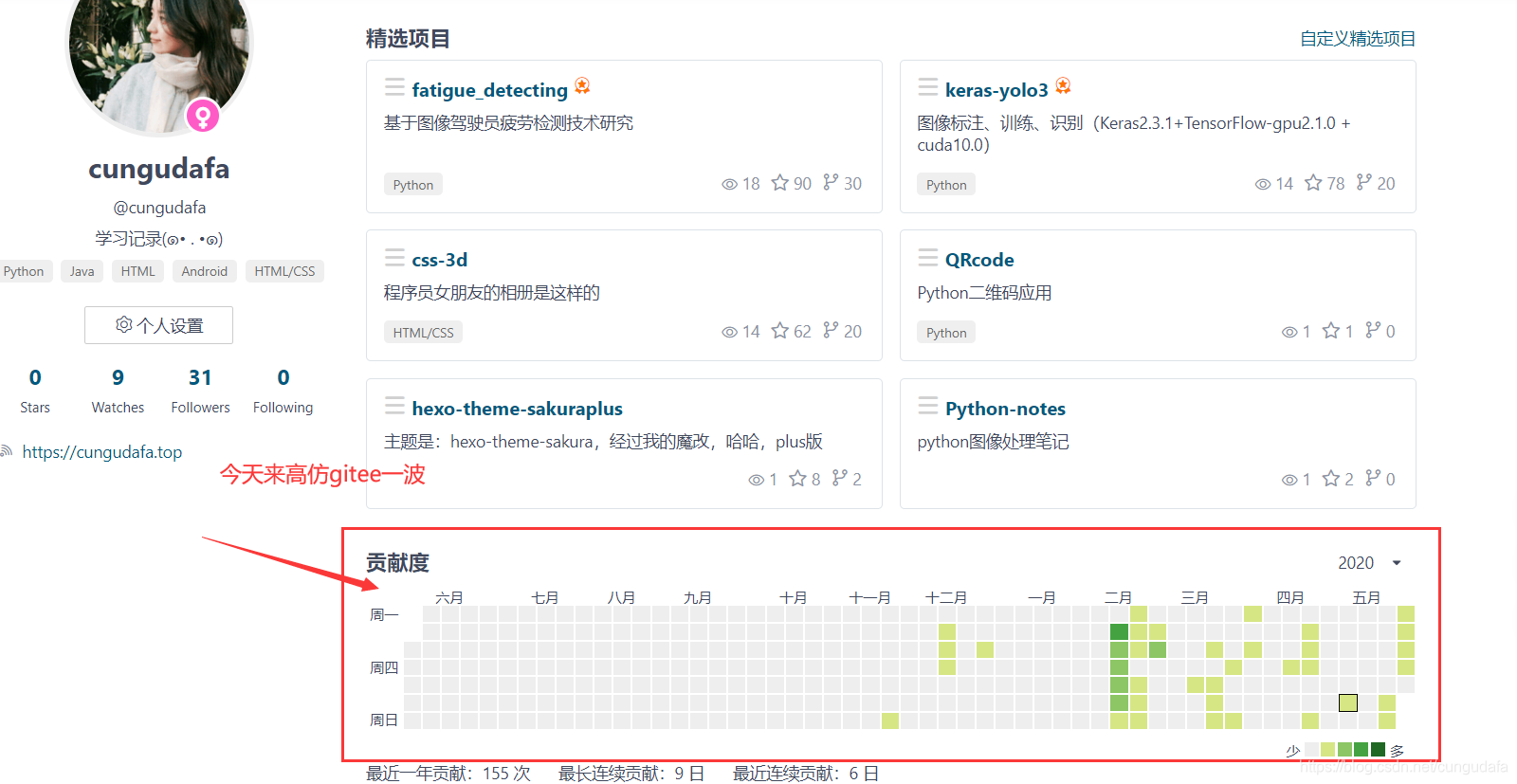
一直想要模仿github和gitee代码提交统计样式,今天在echarts找到了日历图模块的接口,漂亮!
在hexo文章achives页面添加显示效果如下:

二、正文
1.配置
在主题配置文件
themes\sakura\_config.yml下添加:# Whether to display post-calender in the `archive` page
# 设置在归档页面achive中是否显示'文章日历'控件
postCalendar: true
123如果不想显示,设置为false即可。
在归档页添加
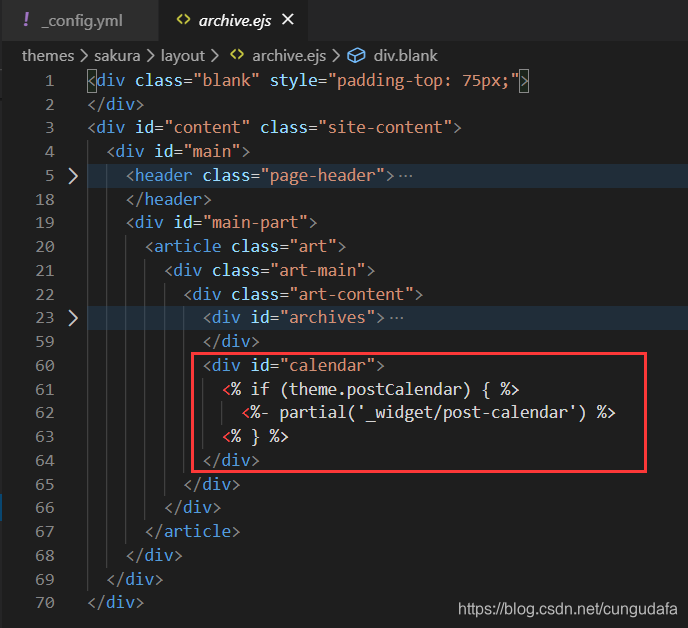
themes\sakura\layout\_widget\post-calendar.ejs<div id="calendar">
<% if (theme.postCalendar) { %>
<%- partial('_widget/post-calendar') %>
<% } %>
</div>
12345对应了config配置的true和false开关,为true时加载
_widget/post-calendar渲染。新建日历样式文件
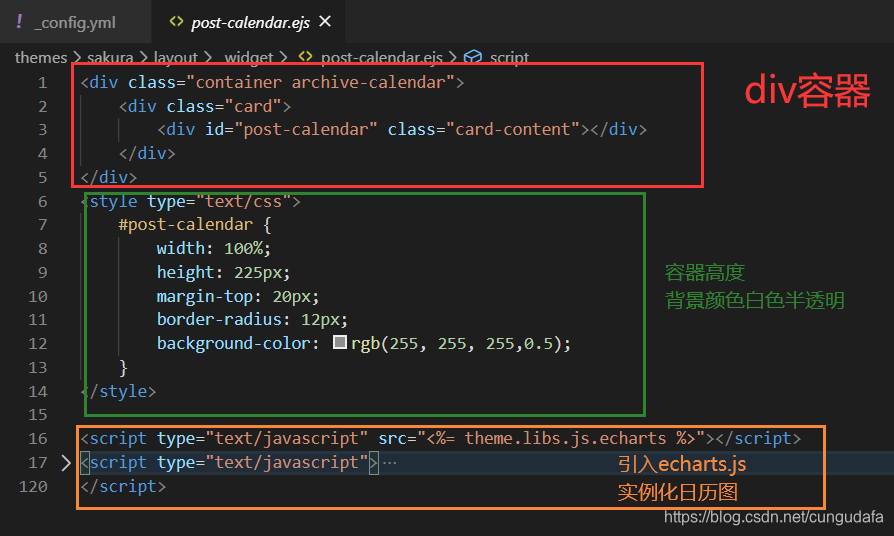
themes\sakura\layout\_widget\post-calendar.ejs
复制如下内容:
<div class="container archive-calendar"> |
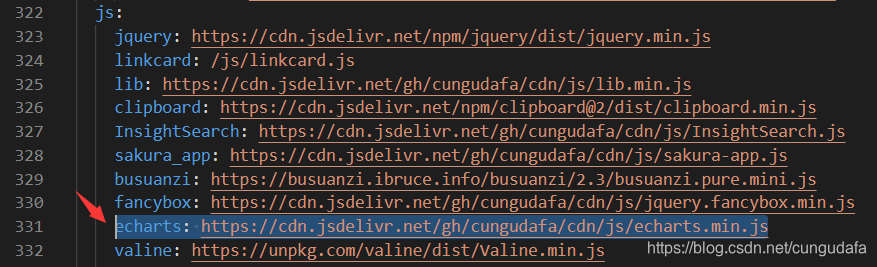
注意文章第16排:<%= theme.libs.js.echarts %>"
如果是其他主题,修改为
https://cdn.jsdelivr.net/gh/cungudafa/cdn/js/echarts.min.js
1如果是sakuraplus直接在config添加:
echarts: https://cdn.jsdelivr.net/gh/cungudafa/cdn/js/echarts.min.js
1
现在hexo调试应该可以出现日历图了。
2.流程说明
具体说一下echarts如何显示日历图:
- 读取hexo文章信息(date)
- echarts基本使用方法
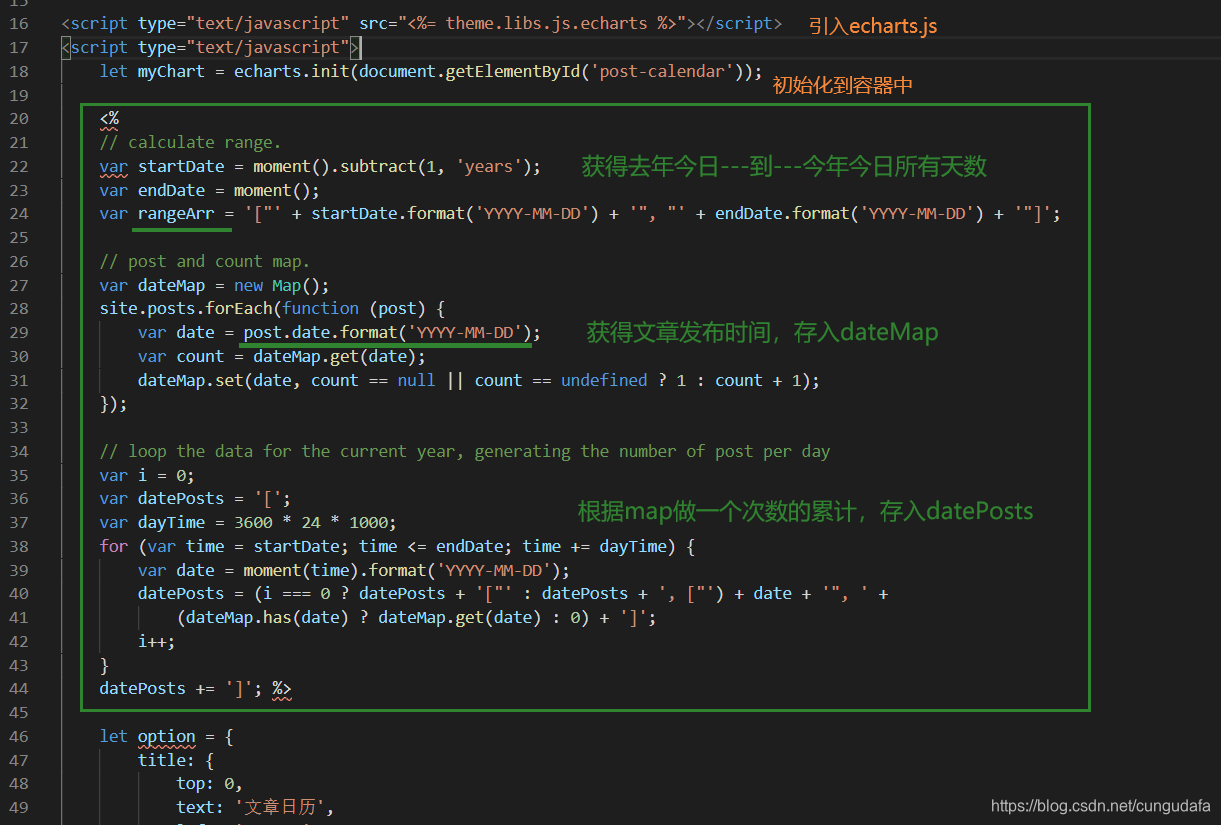
(1)读取date
步骤:
- 获得去年今日到今年今日所有天数
- 获得文章发布时间,存入dateMap
- 根据Map做一个次数的累计,存入datePosts
- 将关键信息写入options
参考于:hexo-theme-matery主题 ,这款主题对echarts用得淋漓尽致,漂亮!
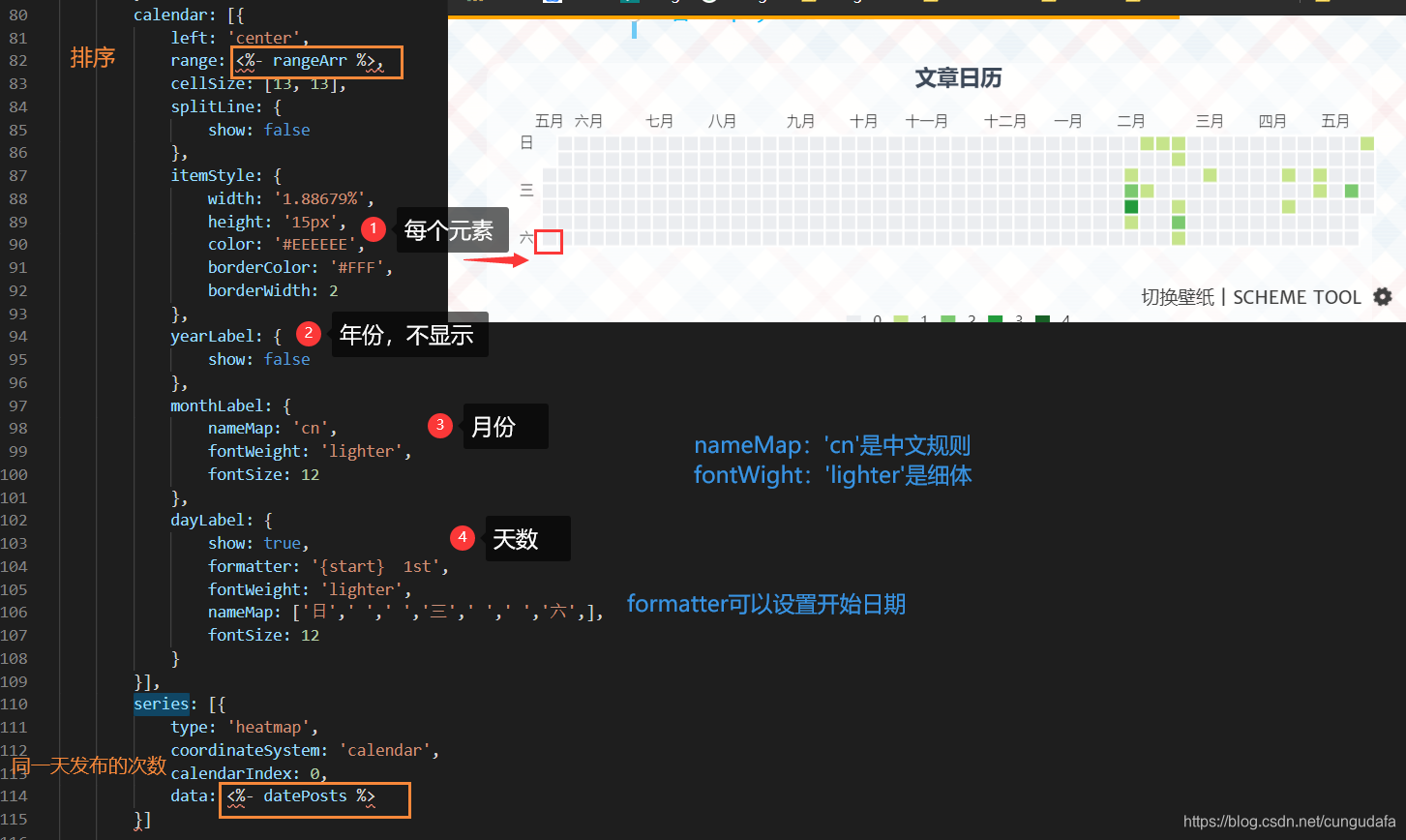
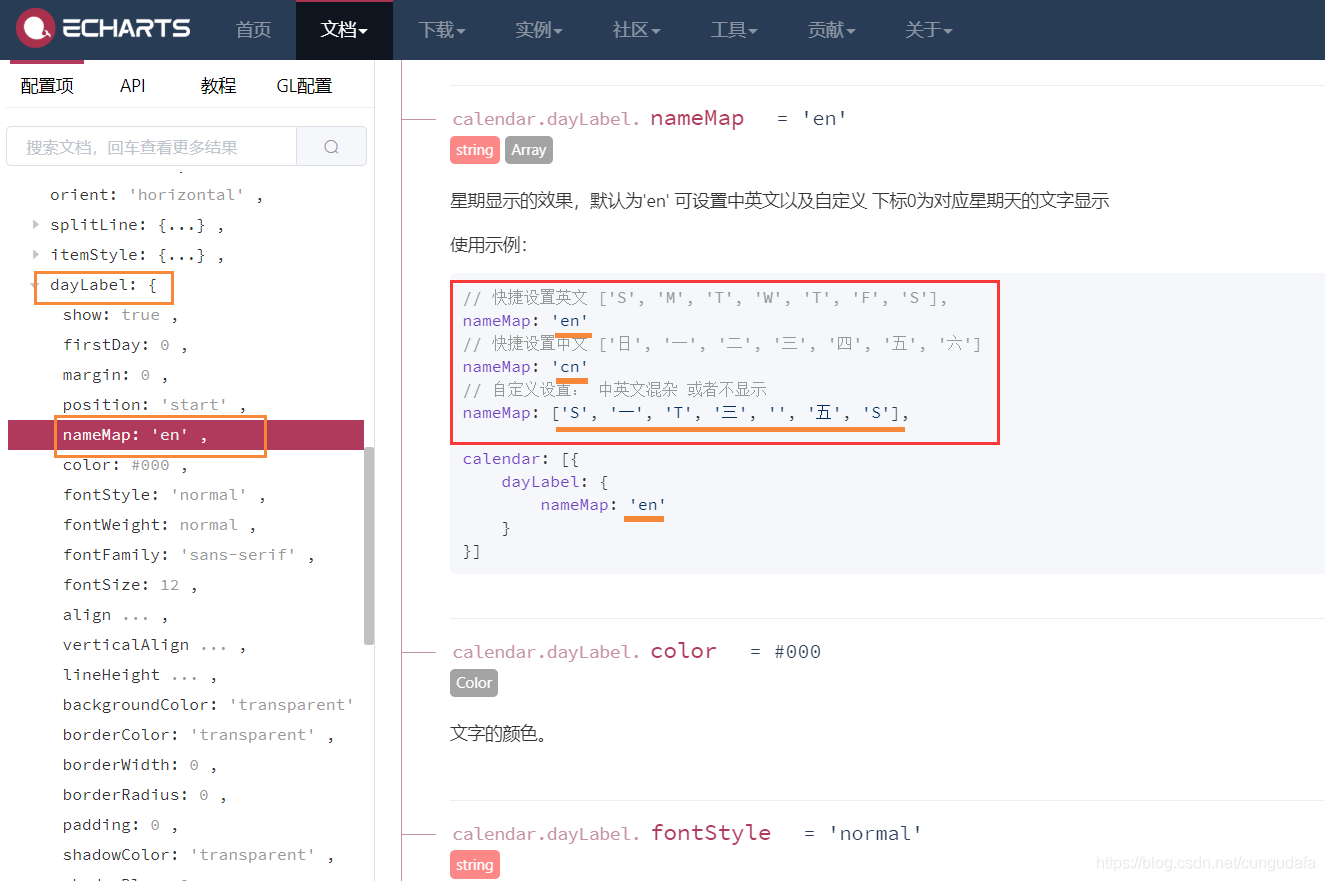
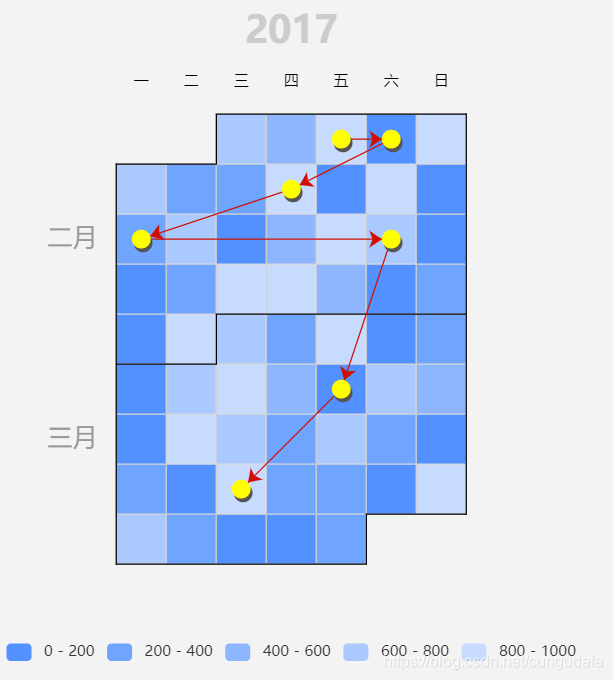
(2)日历显示规则
echarts的食用方法:引入js,初始化到容器,在options写入配置。
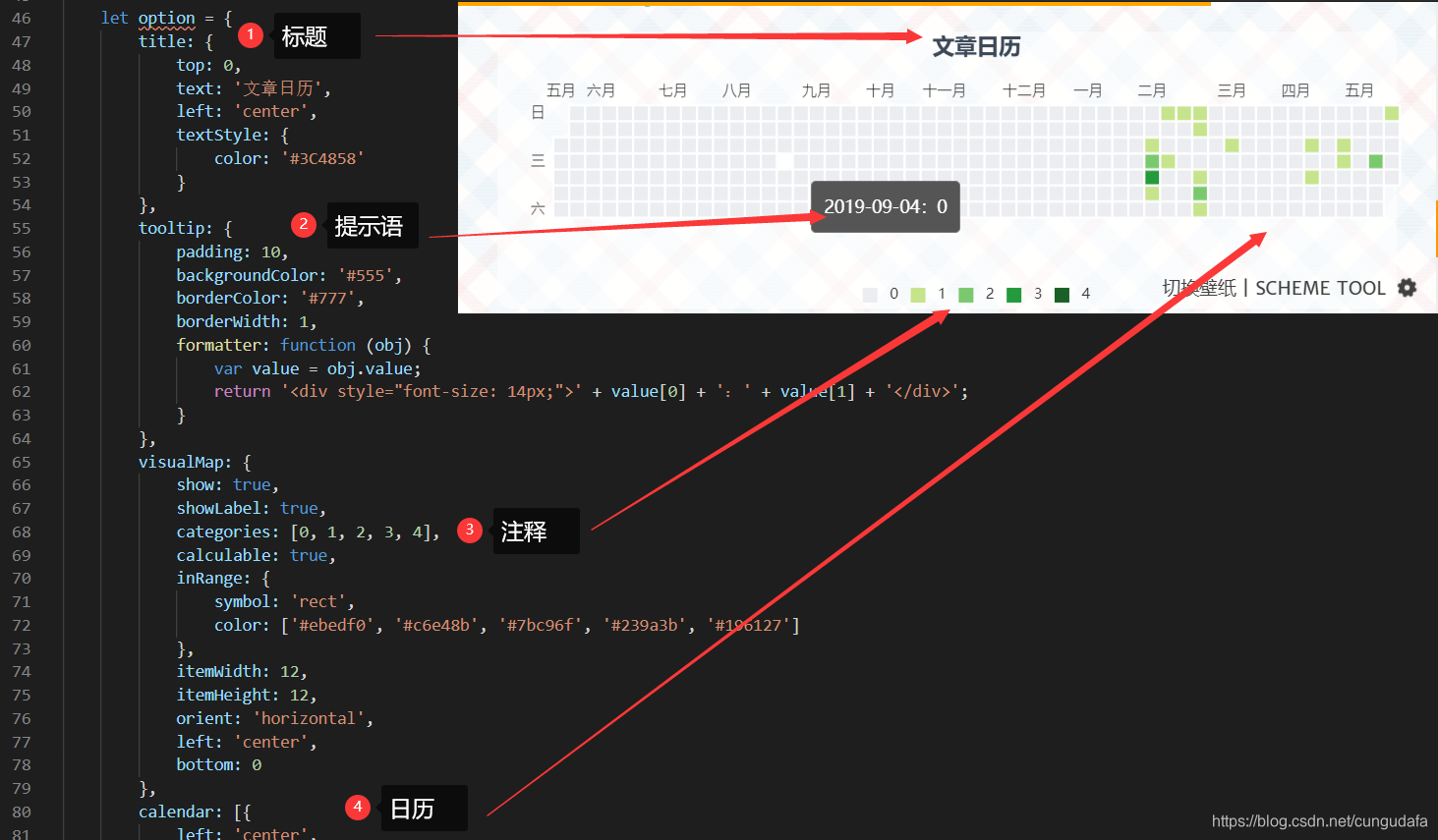
本次日历模板使用文档:官网,对于options的配置一定参考官方使用文档。
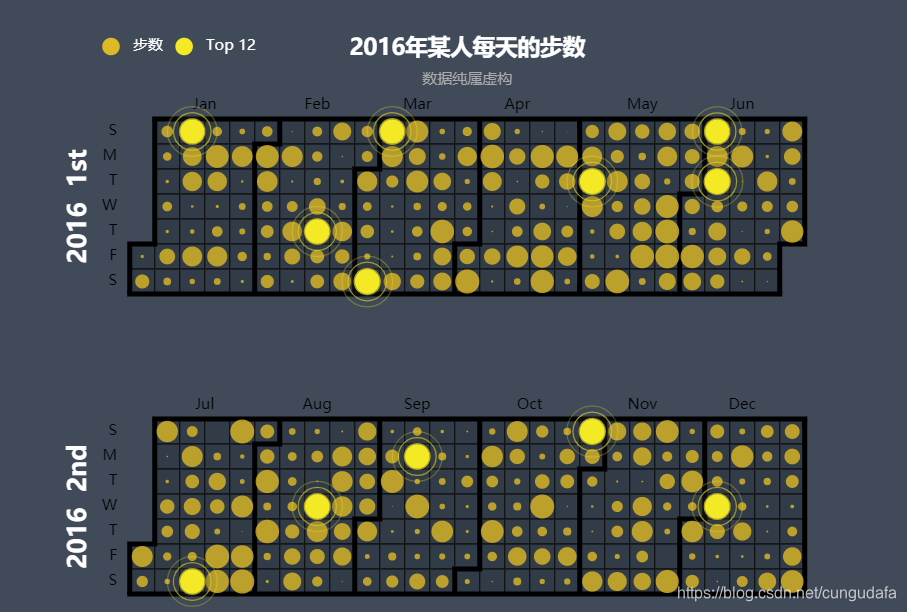
(标题、提示语、注释都如下图)

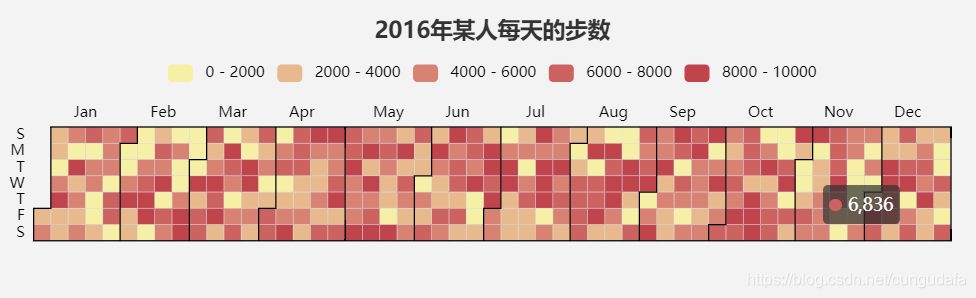
3.优化
当然本文只是对gitee高仿日历图,
如果你对样式还不满意,请结合官网修改。
多种样式:

Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .