新型hexo后台(hexon)
今天给大家介绍一个hexo文章管理后台~hexon
这是作者的原视频,这个后台界面很美观,比我原来用的hexo admin好一万倍!!!真的!
接下来我们开始上正题–》
在安装前!
确保您的“git”、“hexo”和“Node.js”的工作流很好。Hexon仅为这些命令提供GUI,但没有实现它们。
安装
cd 你的博客路径 |
这里提供几个别的api:
https://gitclone.com/github.com/gethexon/hexon.git |
卸载
rm -rf hexon |
开始使用
npm start # for plain nodejs |
命令
pnpm run setup: 安装和配置pnpm start: 使用节点启动hexonpnpm prd: 使用pm2启动hexonpnpm resetpwd [new-password]: 将密码重置为“[新密码]`pnpm script: 管理自定义脚本
🖥️ 发展
- 查看“开发”分支。
- 运行“pnpm dev init”安装依赖项并配置hexon。
- 运行’pnpm dev’,展示你的魔力!
❓ 想知道更多吗?
开始讨论或者通过QQ群590355610加入我们。
⏱️ 正在查找旧版本?
v0.6下的版本。x在[winwin hexo编辑器]上仍然可用(https://github.com/YuJianghao/winwin-hexo-editor/)
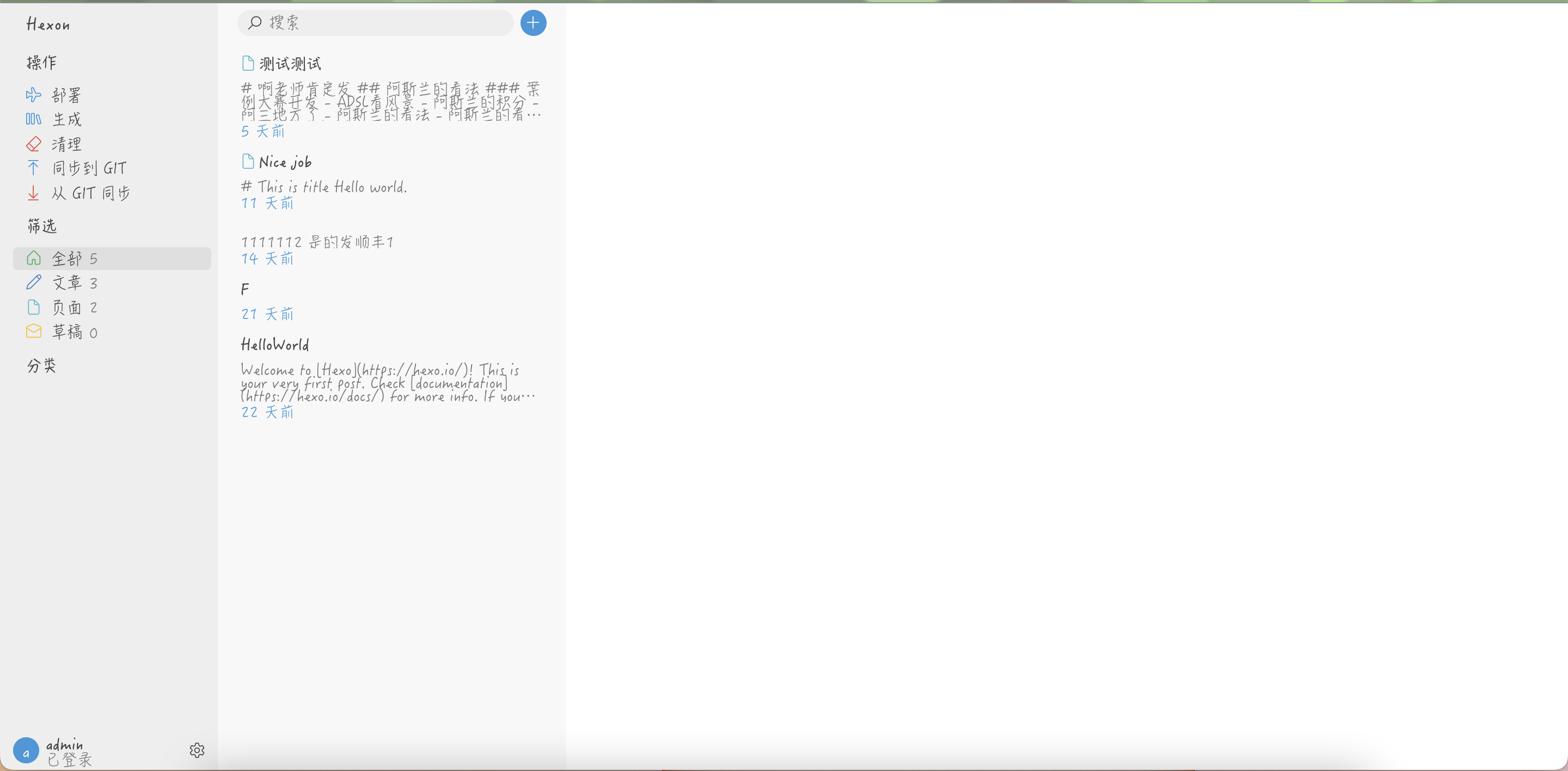
接下来贴几张使用截图:
具体状况可以前往这里体验!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 KING's Empire!

Invitation
КИНГВДИ
20220702
created:20/07/2022
Welcome to king's Empire
Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .
评论
TwikooValine