hexo(sakura)引入fancybox优化图片视频查看效果
题外话:
原本在hexo-theme-sakura作者hojun的添加下有zoom功能,
我也乖乖根据配置进行调整,并参考实现了zoom.js缩放图片功能,只能简单缩放,不够美观,还会出现白屏的情况。我果断放弃了。
一、fancybox介绍
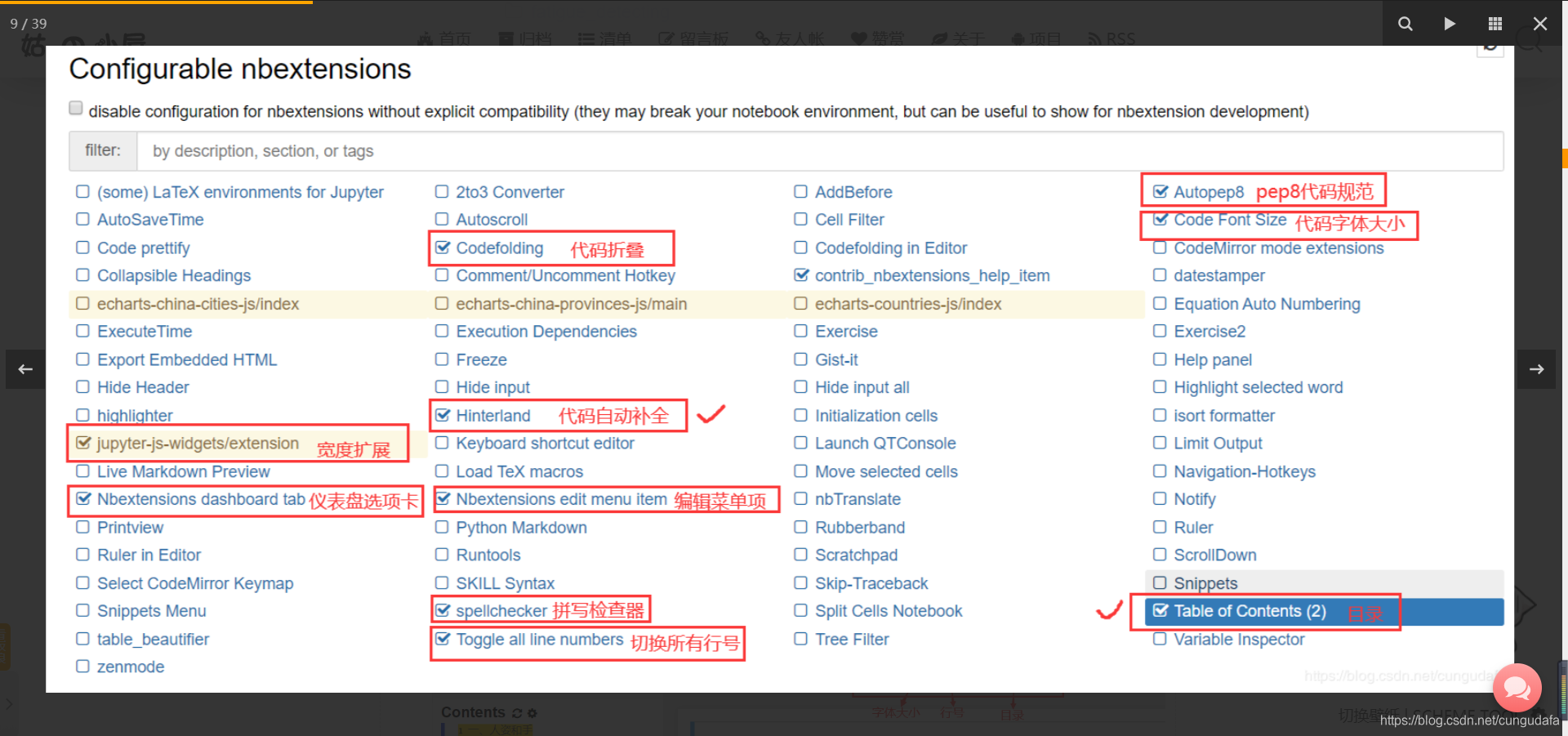
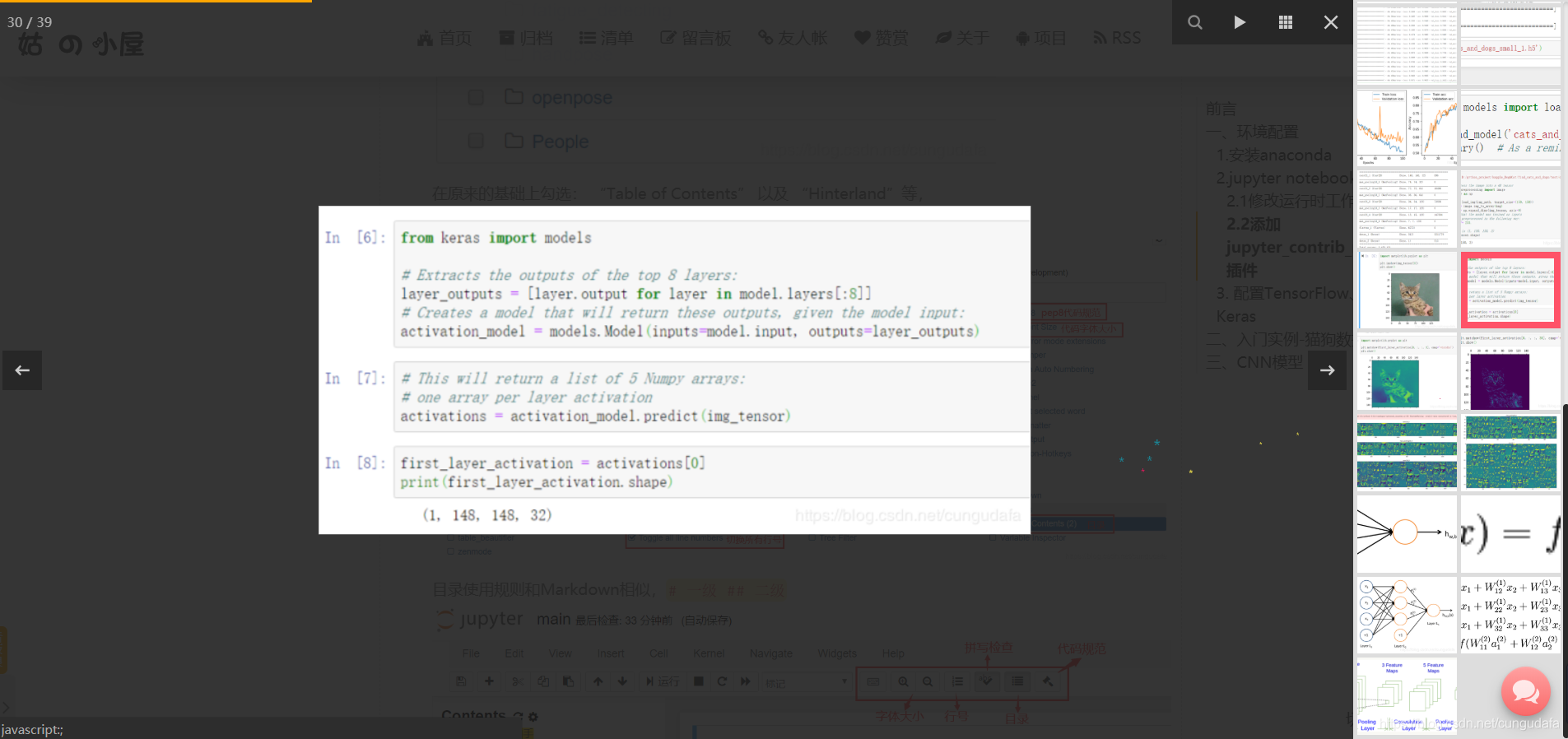
在我们平常阅读博文时,常遇到:图片太小,字看不清的情况
不怕,fancybox可以将你的图片放大!
强大的相册功能!
原理:给所有图片加一层a标签,并链接图片地址到蒙版层面上
简单源码:(多图)
<!DOCTYPE html> |
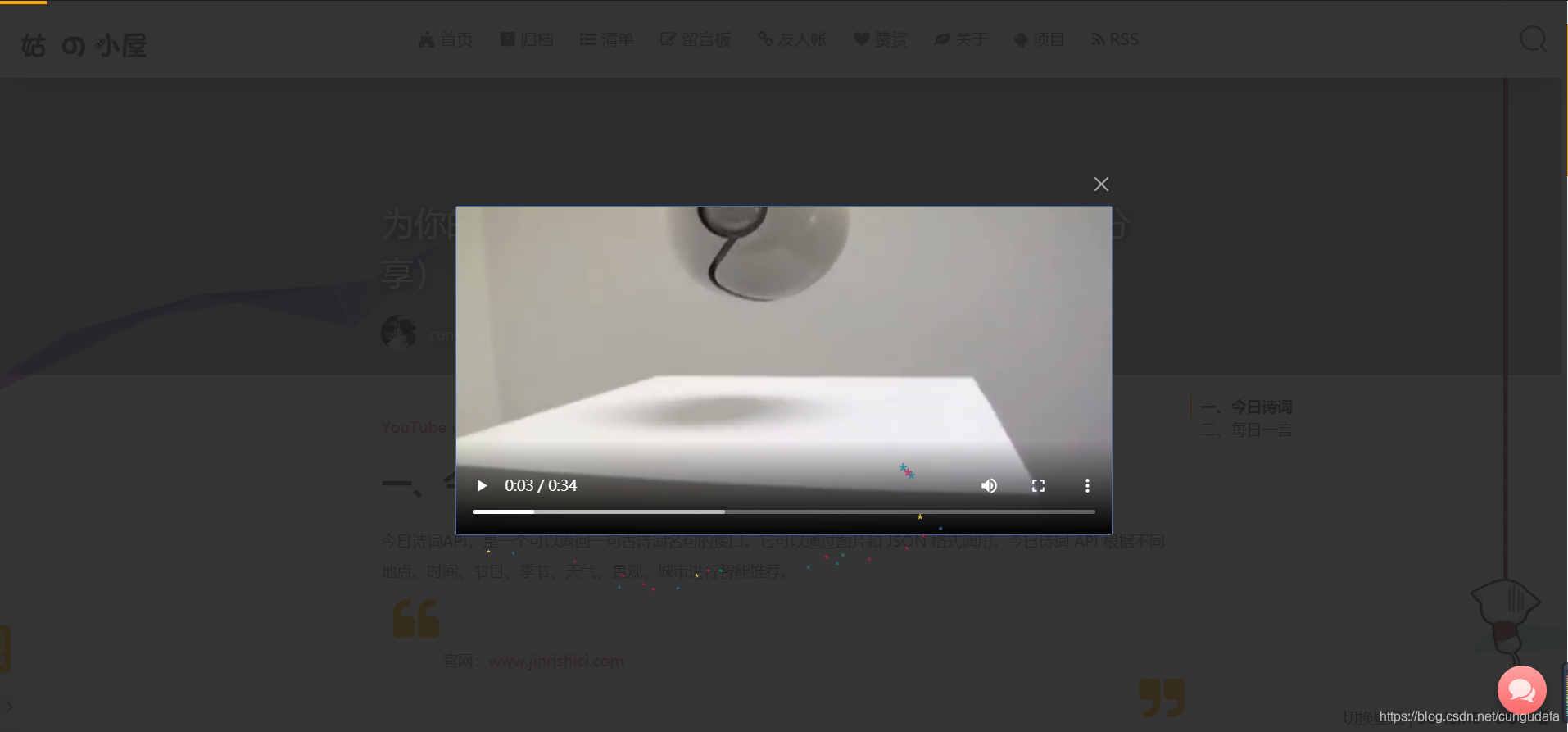
视频:(弹窗播放)
<!DOCTYPE html> |
文档:https://fancyapps.com/fancybox/3/docs/
中文翻译参考:jQuery 强大丰富的响应式弹出框插件 fancyBox3
很详尽很丰富,拿到手又有一点头大!本文是hexo-sakura主题博客整合fancybox插件实例的教程!
二、hexo中添加fancybox
1. 添加引用
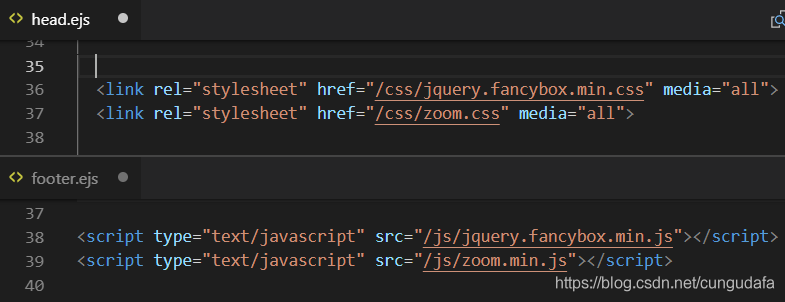
分别在head.ejs和footer.ejs:删去zoom引用,只保留fancybox;
在footer中添加cdn加速版jQuery引用
完整的引用:
<link rel="stylesheet" href="/css/jquery.fancybox.min.css" media="all">
<!-- fancybox大图查看 需jq -->
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.fancybox.min.js"></script>
<script>
$('[data-fancybox="images"]').fancybox({//可选
thumbs : {
autoStart : true //缩略图
}
});
$('[data-fancybox]').fancybox({//启用函数,必须
//protect: true //图片右键不能下载,可选
});
</script>
123456789101112131415
2.修改配置
hexo是md格式文件生成的静态页面,
说明一下node_modules\marked\lib\marked.js这个函数的作用:
marked.js是一个用JavaScript写的功能齐全的Markdown解析器和编译器。可以非常方便的在线编译Markdown代码为HTML并直接显示,并且支持完全的自定义各种格式。
它的作用:

转换成:
<img data-action="zoom" src="https://img-blog.csdnimg.cn/20200304135000622.png" alt="在这里插入图片描述">
123
我们要进一步转换成含a标签的fancybox可调用的样式:
<a data-fancybox="gallery" rel="group1 noopener" href="https://img-blog.csdnimg.cn/20200304135000622.png" target="_blank"> |
修改静态文件
node_modules\marked\lib\marked.js
ctrl+F 搜索
Renderer.prototype.image
函数,修改如下:
Renderer.prototype.image = function(href, title, text) {
// href = cleanUrl(this.options.sanitize, this.options.baseUrl, href);
// if (href === null) {
// return text;
// }
// var out = '<img src="' + href + '" alt="' + text + '"';
// if (title) {
// out += ' title="' + title + '"';
// }
// out += this.options.xhtml ? '/>' : '>';
// return out;
if (this.options.baseUrl && !originIndependentUrl.test(href)) {
href = resolveUrl(this.options.baseUrl, href);
}
var out = '<a data-fancybox="gallery" data-caption="'+text+'" href="'+href+'"><img data-action="zoom" src="' + href + '" alt="' + text + '"';
if (title) {
out += ' title="' + title + '"';
}
out += this.options.xhtml ? '/></a>' : '></a>';
return out;
};
12345678910111213141516171819202122现在已经大功告成,可以实现效果了!
效果可以打开我博客随意的一张图片,即可查看效果。

Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .