Hexo(sakura)自定义标签云
一、效果
之前引入的标签云插件,看似很炫酷,实则有点鸡肋,今天忍不住又开始魔改前端css了
Hexo(sakura)建立标签云hexo-tag-cloud
演示页面快速门
文章末尾显示标签云:
如果感觉还行的话,可以向你的博客里加入哦!步骤超简单~
二、演示
我这里是hexo-sakura主题,以这主题来演示一遍操作流程!
1. 新建tags资源文件夹
sakura主题已有静态标签生成插件,大多数主题都有哦,如果没有添加即可:
npm install hexo-generator-tag --save |
新建tags资源文件夹
hexo new page tags
1编辑tags page
打开source\tags\index.md编辑成如下内容:---
title: tags
layout: tags
date: 2020-02-13 20:24:16
---
12345主题目录添加tags
标签: {path: /tags, fa: fa-tags },
1在
themes\sakura\languages\zh-cn.yml声明tags(大部分主题也有声明,如果没有则添加)tags: 标签
1
2. 创建样式文件
- 标签页面:
themes\sakura\layout\tags.ejs
<div class="blank" style="padding-top: 75px;"> |
themes\sakura\layout\_partial\head.ejs引入样式
<link rel="stylesheet" href="/css/tags.css" media="all"> |
- 创建样式文件
themes\sakura\source\css\tags.css
/*tag-cloud*/ |
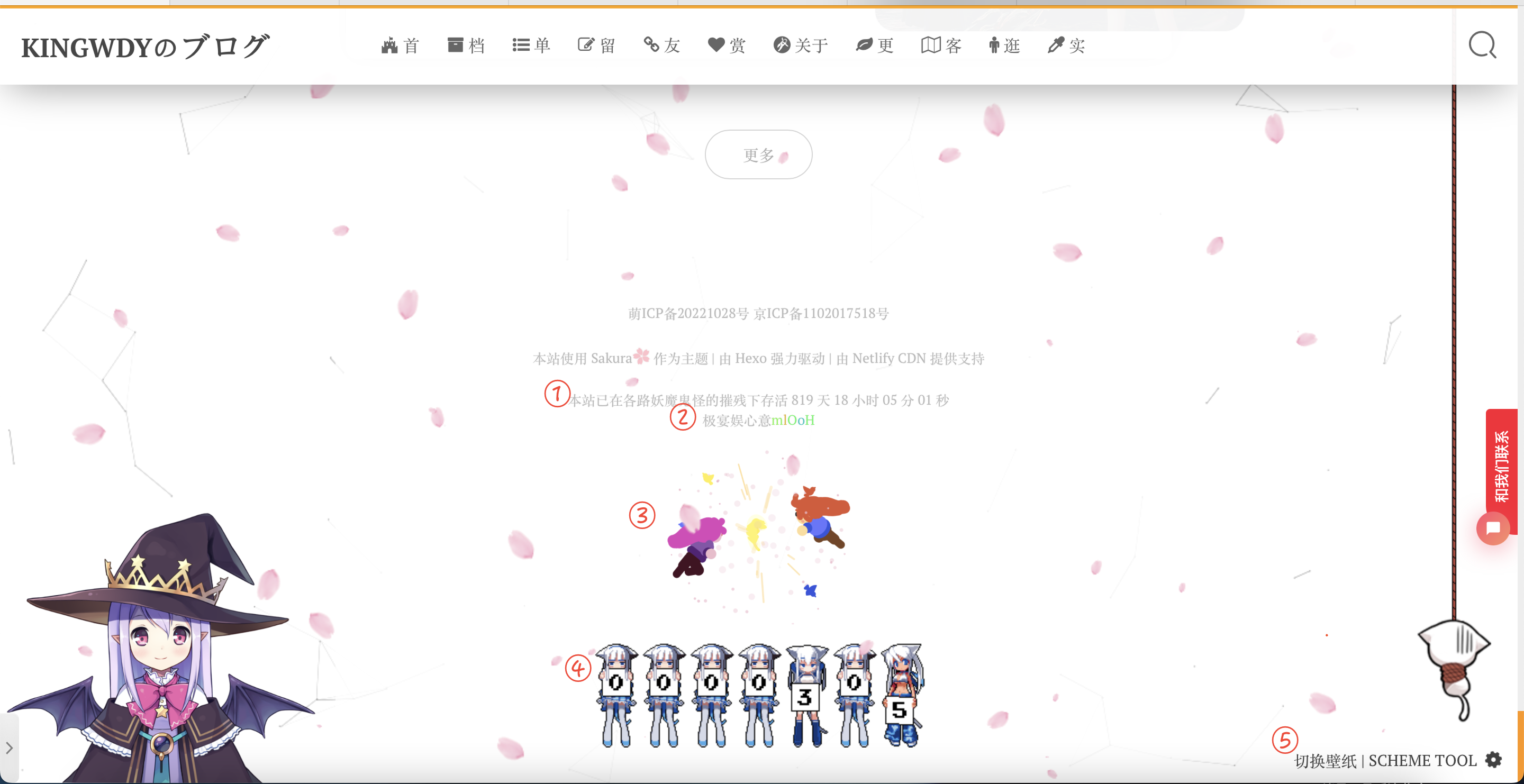
运行效果如图:
3. 局部显示标签云
如果要在其他地方显示,好比如文章末尾:
sakura主题修改:themes\sakura\layout\_widget\common-article.ejs
找到:<div class="post-tags"> </div> 添加如下内容即可:
<div class="tag-cloud"> |
根据需要调整字体大小和颜色,如果还不满意标签的样式,可以再修改一下css。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 KING's Empire!

Invitation
КИНГВДИ
20220702
created:20/07/2022
Welcome to king's Empire
Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .
评论
TwikooValine