<!-- <footer id="footer">
<% if (theme.sidebar === 'bottom'){ %>
<%- partial('_partial/sidebar') %>
<% } %>
<div class="outer">
<div id="footer-info" class="inner">
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %><br>
<%= __('powered_by') %> <a href="http://hexo.io/" target="_blank">Hexo</a>
</div>
</div>
</footer> -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<div class="footertext">
<div class="img-preload">
<img src="https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/other/wordpress-rotating-ball-o.svg">
<img src="https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/other/disqus-preloader.svg">
</div>
<a href="https://icp.gov.moe/?keyword=20221028" target="_blank">萌ICP备20221028号</a>
<a href="#" target="_blank">京ICP备1102017518号</a>
</div>
<div class="footer-device">
<p style="font-family: 'Ubuntu', sans-serif;">
<div><div class="footerMax490">本站使用 <a target="_blank" rel="noopener external nofollow noreferrer" href="https://github.com/honjun/hexo-theme-sakura">Sakura<i class="iconfont icon-sakura rotating" style="color: #ffc0cb;display:inline-block"></i></a> 作为主题 | 由 <a target="_blank" rel="noopener external nofollow noreferrer" href="https://hexo.io/zh-cn/">Hexo</a> 强力驱动 | 由 Netlify <a target="_blank" rel="noopener external nofollow noreferrer" href="https://cloud.tencent.com/product/cdn">CDN</a> 提供支持</div></div>
</span>
</p>
</div>
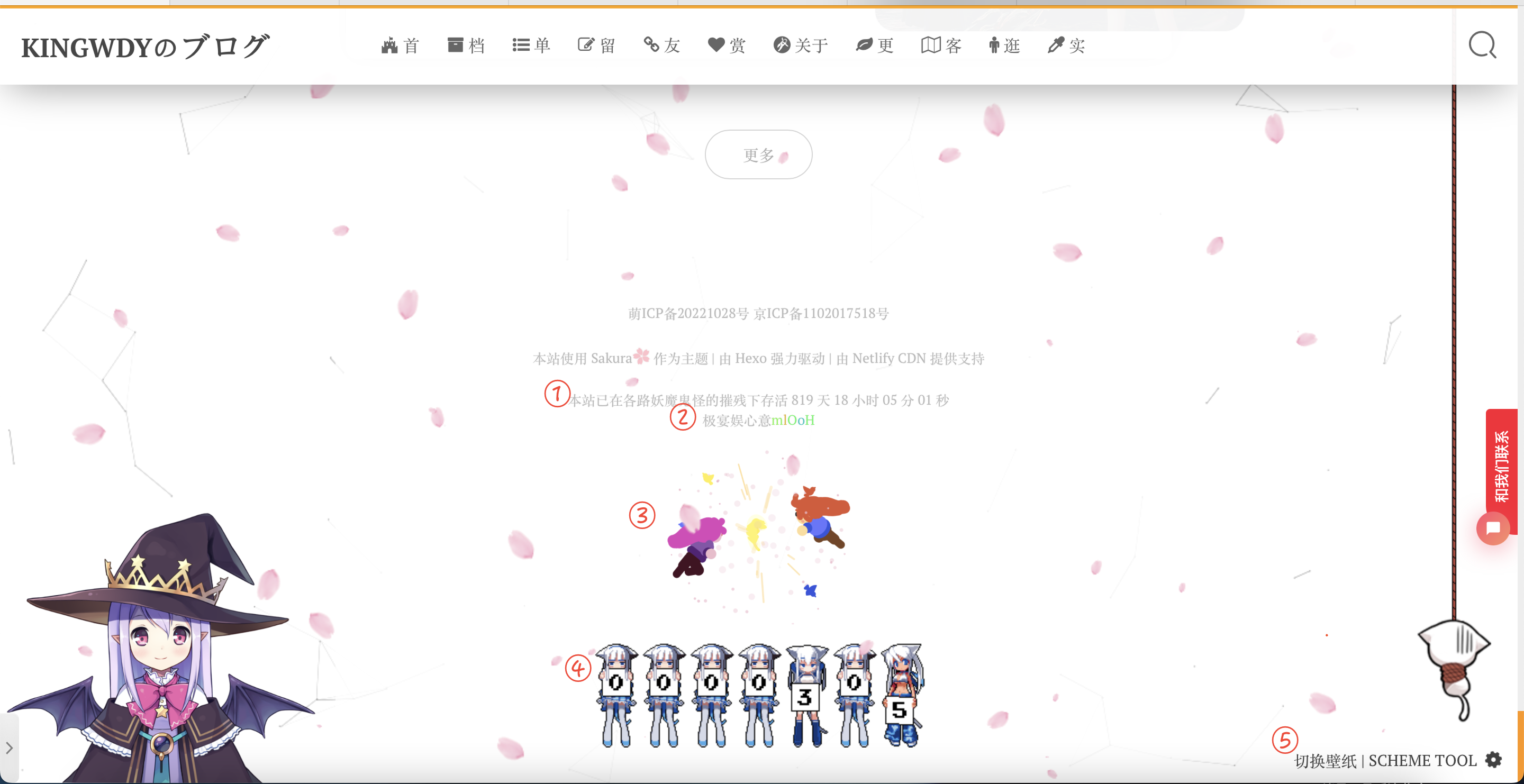
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>
var now = new Date();
function createtime() {
var grt= new Date("03/08/2020 16:44:00");//此处修改你的建站时间或者网站上线时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已在各路妖魔鬼怪的摧残下存活 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
</script>
<div id="binft"></div>
<script>
var binft = function (r) {
function t() {
return b[Math.floor(Math.random() * b.length)]
}
function e() {
return String.fromCharCode(94 * Math.random() + 33)
}
function n(r) {
for (var n = document.createDocumentFragment(), i = 0; r > i; i++) {
var l = document.createElement("span");
l.textContent = e(), l.style.color = t(), n.appendChild(l)
}
return n
}
function i() {
var t = o[c.skillI];
c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d)
}
var l = "",
o = ["青青陵上柏,磊磊涧中石。", "人生天地间,忽如远行客。","斗酒相娱乐,聊厚不为薄。", "驱车策驽马,游戏宛与洛。","洛中何郁郁,冠带自相索。","长衢罗夹巷,王侯多第宅。","两宫遥相望,双阙百余尺。","极宴娱心意,戚戚何所迫?"].map(function (r) {
return r + ""
}),
a = 2,
g = 1,
s = 5,
d = 75,
b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"],
c = {
text: "",
prefixP: -s,
skillI: 0,
skillP: 0,
direction: "forward",
delay: a,
step: g
};
i()
};
binft(document.getElementById('binft'));
</script>
</div><!-- .site-info -->
<div class="twopeople">
<div class="container" style="height:200px;">
<canvas class="illo" width="800" height="800" style="max-width: 200px; max-height: 200px; touch-action: none; width: 640px; height: 640px;"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/js/twopeople1.js"></script>
<script src="https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/js/zdog.dist.js"></script>
<script id="rendered-js" src="https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/js/twopeople.js"></script>
<style>
.twopeople{
margin: 0;
align-items: center;
justify-content: center;
text-align: center;
}
canvas {
display: block;
margin: 0 auto;
cursor: move;
}
</style>
</div>
<div class="twopeople">
<img src="https://count.getloli.com/get/@:KWBLOG" alt=":KWBLOG" />
</div>
</footer>
<!-- <script src="/js/tocbot.js"></script> -->
<script type="text/javascript" src="/js/lib.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<script type="text/javascript" src="/js/InsightSearch.js"></script>
<script type="text/javascript" src="/js/jquery.fancybox.min.js"></script>
<script type="text/javascript" src="/js/zoom.min.js"></script>
<script type="text/javascript" src="/js/sakura-app.js"></script>
<!--<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>-->
<script src="//code.bdstatic.com/npm/leancloud-storage@4.12.0/dist/av-min.js"></script>
<!--<script src='//unpkg.com/valine@1.3.4/dist/Valine.min.js'></script>-->
<script src='https://cdn.jsdelivr.net/npm/valine@1.4.16/dist/Valine.min.js'></script>
<script src="/js/botui.js"></script>
<!-- 不蒜子 网页计数器 -->
<script src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.4.2/tocbot.min.js"></script> -->
<script type="text/javascript">
/* <![CDATA[ */
if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
var Poi = {"pjax":"<%- theme.pjax %>","movies":{"url": "<%- theme.movies.url %>","name":"<%- theme.movies.name%>","live":"close"},"windowheight":"fixed","codelamp":"close","ajaxurl":"","order":"asc","formpostion":"bottom"};
} else {
var Poi = {"pjax":"<%- theme.pjax %>","movies":{"url": "<%- theme.movies.url %>","name":"<%- theme.movies.name%>","live":"open"},"windowheight":"auto","codelamp":"close","ajaxurl":"","order":"asc","formpostion":"bottom"};
}
/* ]]> */
</script>
<script>
$(document).ready(function() {
if ($(".toc").length > 0 && document.body.clientWidth > 1200) {
if ($(".pattern-center").length > 0) { //有图的情况
tocbot.init({
// Where to render the table of contents.
tocSelector: '.toc', // 放置目录的容器
// Where to grab the headings to build the table of contents.
contentSelector: '.entry-content', // 正文内容所在
// Which headings to grab inside of the contentSelector element.
scrollSmooth: true,
headingSelector: 'h1, h2, h3, h4, h5', // 需要索引的标题级别
headingsOffset: -400,
scrollSmoothOffset: -85
});
} else {
tocbot.init({
// Where to render the table of contents.
tocSelector: '.toc', // 放置目录的容器
// Where to grab the headings to build the table of contents.
contentSelector: '.entry-content', // 正文内容所在
// Which headings to grab inside of the contentSelector element.
scrollSmooth: true,
headingSelector: 'h1, h2, h3, h4, h5', // 需要索引的标题级别
headingsOffset: -85,
scrollSmoothOffset: -85
});
}
var offsetTop = $('.toc').offset().top - 95;
window.onscroll = function() {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
if (scrollTop >= offsetTop) {
$('.toc').addClass('toc-fixed');
} else {
$('.toc').removeClass('toc-fixed');
}
}
}
});
</script>
<!--壁纸切换-->
<div class="skin-menu no-select" id="mainskin" style="position: fixed">
<div class="theme-controls row-container">
<ul class="menu-list">
<li id="white-bg"> <i class="fa fa-television" aria-hidden="true"></i></li>
<li id="sakura-bg"> <i class="iconfont icon-sakura"></i></li>
<li id="gribs-bg"> <i class="fa fa-slack" aria-hidden="true"></i></li>
<li id="KAdots-bg"> <i class="iconfont icon-dots"></i></li>
<li id="totem-bg"> <i class="fa fa-optin-monster" aria-hidden="true"></i></li>
<li id="pixiv-bg"> <i class="iconfont icon-pixiv"></i></li>
<li id="bing-bg"> <i class="iconfont icon-bing"></i></li>
<li id="dark-bg"> <i class="fa fa-moon-o" aria-hidden="true"></i></li>
</ul>
</div>
<div class="font-family-controls row-container">
<button type="button"id="ow">欧文</button>
<button type="button"id="kb">科比</button>
</div>
</div>
<canvas id="night-mode-cover"></canvas>
<div class="changeSkin-gear no-select">
<div class="keys" id="setbtn"> <span id="open-skinMenu"> 切换壁纸 | SCHEME TOOL
<i class="iconfont icon-gear inline-block rotating"></i> </span></div>
</div><!--skin.end-->
<!-- 弹窗代码开始 -->
<!--
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;
">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;
">重大通知:本网站施工已经基本已经完成,并且站长还做了代码加速和优化,大大提升网站速度(目前支持的浏览器:Safari[推荐];Edge;谷歌;360;qq【注意📢IE用户自行离开】</div><a style="display: block;background: #fbc02d;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a></div></div>-->
<!-- 弹窗代码结束 -->
<script>
// 跳转提示
if (is_weixn_qq()) {;
window.location.href = ‘https://c.pc.qq.com/middle.html?pfurl=’+window.location.href;
}
function is_weixn_qq(){
// 判断当前是否微信/QQ浏览器
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
var isQQ = !!/QQ\//i.test(ua);
if(isWeixin||isQQ){
return true;
}
return false;
}
</script>
<!--自定义右键-->
</script>
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background- size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(121,85,72,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://kwblog.netlify.app"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li>
<li><a href="https://kwblog.netlify.app/links/"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li>
<li><a href="https://kwblog.netlify.app/comment/"><i class="fa fa-pencil-square-o fa-fw"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<!--引入layer资源文件-->
<script src="https://cdn.staticfile.org/layer/2.3/layer.js"></script>
</footer>
|