Hexo(sakura)主题Mashiro大佬同款LOGO修改方法
首先找到一款你想要的字体,我这里用的是
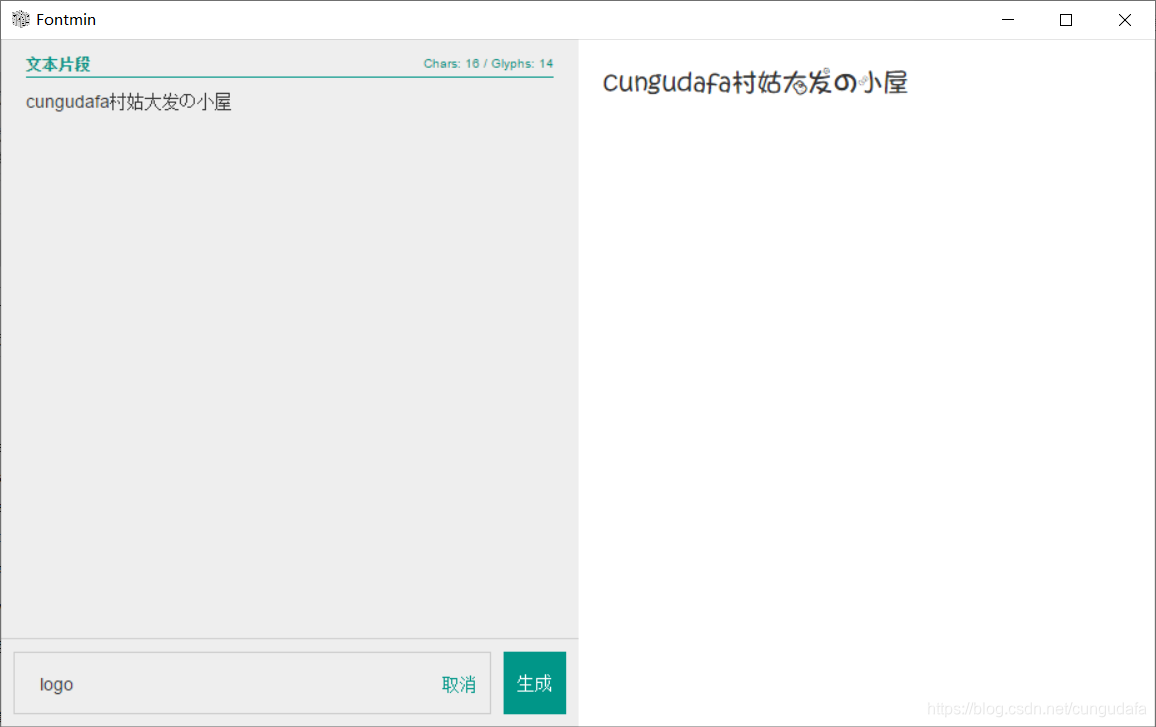
kitty原始猫咪中文智能手机字体。由于中文字体包都很大不利于WEB环境,这里我们需要使用 Fontmin 从字体包里提取出我们要使用的字体。
下载 Fontmin客户端 和 你要用的字体包
挑选出需要的字:(字体包提前重命名为logo)
生成简要型字体样式
在
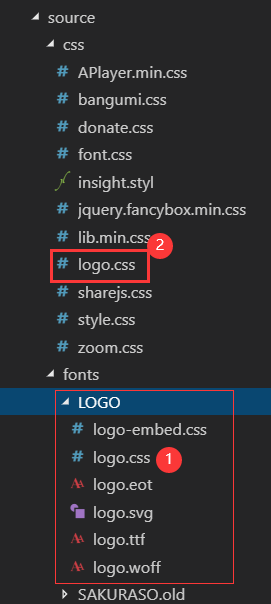
themes\sakura\source\fonts\下新建文件夹LOGO,文件复制到此处在文件
themes\sakura\layout\_partial\head.ejs合适位置添加:<!-- 自定义logo -->
<link rel="stylesheet" type="text/css" href="/css/logo.css">
<link rel="stylesheet" type="text/css" href="/fonts/LOGO/logo.css">
123修改文件
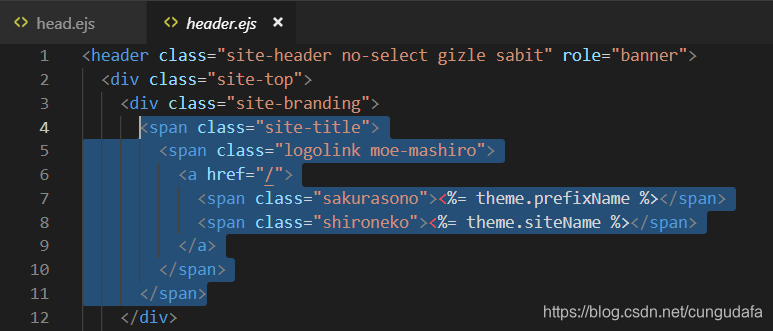
themes\sakura\layout\_partial\header.ejs第4-11行:
修改后:<span class="site-title">
<span class="logolink logo">
<a href="/">
<ruby>
<span class="sakuraso">姑</span>
<span class="no">の</span>
<span class="shironeko">小屋</span>
<rp></rp>
<rt class="logo"><%= theme.prefixName %></rt>
<rp></rp>
</ruby>
</a>
</span>
</span>
1234567891011121314在css下新建动画效果:(注意这是两个不同的文件哦,之前在head都引入过了。)
.logo {
font-family: 'logo', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto
}
.logolink a:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink a:hover .shironeko,
.logolink a:hover rt {
color: orange;
}
.logolink.logo a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.logo .sakuraso,.logolink.logo .no {
font-size: 25px;
border-radius: 9px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.logo .no {
display: inline-block;
margin-left: 5px;
}
.logolink a:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 12px;
transform: translateY(-15px);
opacity: 0;
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink a:hover ruby rt {
opacity: 1
}
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172
运行效果:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 KING's Empire!

Invitation
КИНГВДИ
20220702
created:20/07/2022
Welcome to king's Empire
Use this card to join the king's Empire and participate in a pleasant discussion together .
Welcome to КИНГВДИ's king's Empire,wish you a nice day .
评论
TwikooValine