公告
百度上传图片API插件说明
Baidu-upload-image-API-plug-in百度上传图片API插件
【使用前请务必查看使用教程!】注意⚠️本项目必须登陆百度账号才可使用本图床!其实还有另一种办法就是使用cookie,但是也是要登陆账号的!
gitee分支:https://gitee.com/KINGWDY/Baidu-upload-image-API-plug-ingithub分支:https://github.com/YQMMKINGDOM/Baidu-upload-image-API-plug-in/隐私声明和相关条款禁止上传任何违反中国法律的内容,禁止上传政治、宗教相关内容!所有东西都由用户自行上传的内容我概不承担责任!严禁上传及分享如下类型的图片:
含有色情、暴力、宣扬恐怖主义的图片含有政治、宗教内容的图片侵犯版权、未经授权的图片其他违反中国法律的图片
警告⚠️本项目仅供学习使用,请在24小时内删除!json获取的链接处理工具 https://www.23bei.com/tool/162.html警告⚠️请遵守相关地区的法则,请勿上传带有引战等不当图片!使用教程1.选择文件后按住comman ...
xxx.app 已损坏,无法打开,你应该将它移到废纸篓/打不开 xxx,因为它来自身份不明的开发者解决方法
刚用 macOS 的小伙伴或者在更新某个系统版本后运行 App 会提示提示【xxx已损坏,无法打开,你应该将它移到废纸篓解决办法】、【打不开 xxx,因为它来自身份不明的开发者】,【打不开xxxx,因为 Apple 无法检查其是否包含恶意软件】下面小编就教大家如何修复。
常见的几种报错
xxx已损坏,无法打开,你应该将它移到废纸篓解决办法
打不开 xxx,因为它来自身份不明的开发者
打不开xxxx,因为 Apple 无法检查其是否包含恶意软件
在安装的时候提示加载失败!
为什么会出现?这是 macOS 启用了新的安全机制的问题。
苹果默认是只允许安装自家【App Store】来源的应用,如果你想安装第三方的应用,那么需要在【系统偏 好设置 -> 安全性与隐私 -> 通用】中勾选【App Store 和被认可的开发者】选项。而被认可的开发者是需要购买苹果的企业证书对应用进行签名,然后再提交给苹果审核才可以,这对破解应用来说很不现实,因为破解应用必定会修改应用的文件从而导致签名失效而运行显示【已损坏】。另外一些开源免费类应用没有收益(用户主动打赏太难了),所以开发者一般也不会 ...
Hexo之渲染绕过
0x001 Hexo 渲染 在Hexo部署时会默认渲染source下的所有html页面,但有时候想在Hexo博客上单独自定义html页面或README.md时,却不希望被Hexo渲染。因此对某个文件或者目录进行排除渲染是非常必要的。
0x002 方法一:font matterHexo新建网站页面,然后将你的代码直接写入 index.md 中
在 Front matter 中添加 layout: false,此方法适用于单一的纯HTMLCSS 页面。
---title: toolsdate: 2020-04-28 00:00:00type: "tools"layout: false---
0x003 方法二:skip render在博客根目录下的 _config.yml,找到 skip_render,大概在32行左右,写入你想要的跳过渲染的路径,注意缩进和空格。
# 指定目录跳过hexo渲染skip_render: - 'tools/*' - 'tools/**'
注释:tools/* 表示在目录 ...
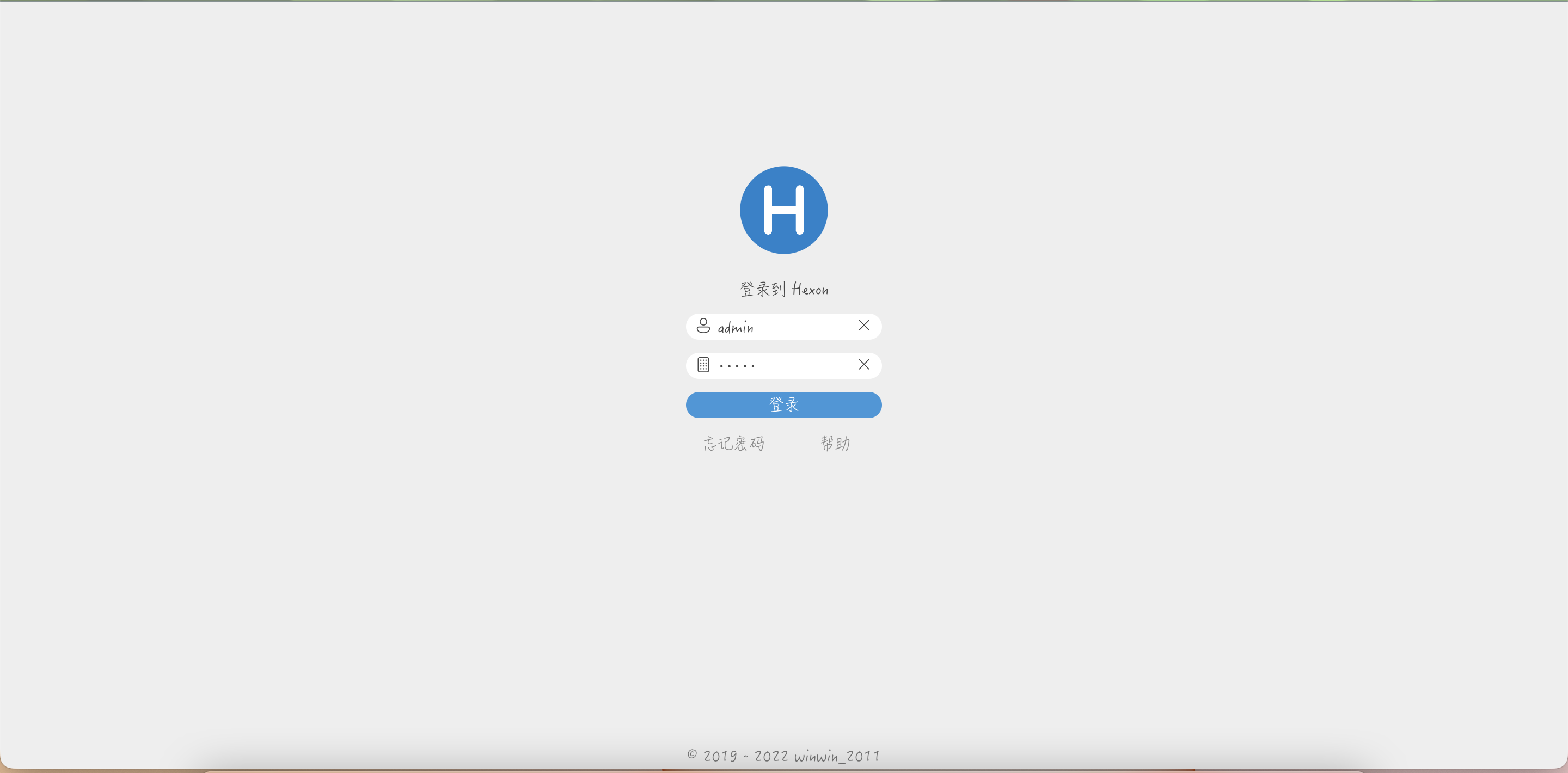
新型hexo后台(hexon)
今天给大家介绍一个hexo文章管理后台~hexon
这是作者的原视频,这个后台界面很美观,比我原来用的hexo admin好一万倍!!!真的!
接下来我们开始上正题–》在安装前!确保您的“git”、“hexo”和“Node.js”的工作流很好。Hexon仅为这些命令提供GUI,但没有实现它们。
安装cd 你的博客路径git clone https://github.com/gethexon/hexonnpm installnpm run setup
这里提供几个别的api:
https://gitclone.com/github.com/gethexon/hexon.githttps://ghproxy.futils.com/https://github.com/gethexon/hexon.githttps://api.mtr.pub/gethexon/hexon.githttps://hub.fastgit.xyz/gethexon/hexon.githttps://mirror.ghproxy.com/https://github.com/gethexon/hexon.g ...
如何更换hexo的预览端口
最近我想在做一个hexo,但是我发现hexo是没法同时运行两个预览的,所以,我们可以改改配置文件:package.json(这个是更目录下的)
1.找到这段代码(不出错应该在文首){ "name": "hexo-site", "version": "0.0.0", "private": true, "scripts": { "build": "hexo generate", "clean": "hexo clean", "deploy": "hexo deploy", "server": "hexo server" },
将 "server": 后面的引号内server后加入-p 端口号
示例:
{" ...
修复 WordPress 5.1评论回复按键失效问题
今天早上闲着无聊点了一下 WordPress 更新按键,从 5.0.3 更新到了 5.1,没想到出现了评论回复按键失效的问题,瞬间懵逼,因为电脑不方便联网根本没法排查故障,结果 bug 挂了一整天=.=
回来仔细看了一下,发现问题是因为 WP 更新了 comment-reply-link() 函数的输出。原本输出的 reply 按键,其 HTML 标签带有一个 onclick 事件,绑定了 addComment.moveForm() 事件,Sakura 主题、以及正在写的 Gorgeous 主题评论回复都利用了这个 onclick 事件,而在 WP 5.1 中,这个 onclick 事件被移除了,如图,上方的是 WP 5.1,下方是 WP 5.0:
因此修复这个问题的方法就是为 reply 按键添加一个 click 事件监听器。以 Sakura 主题为例,用 jQuery 实现:
$('body').on('click', '.comment-reply-link', function(){ addComment.moveForm( "comment-"+$(t ...
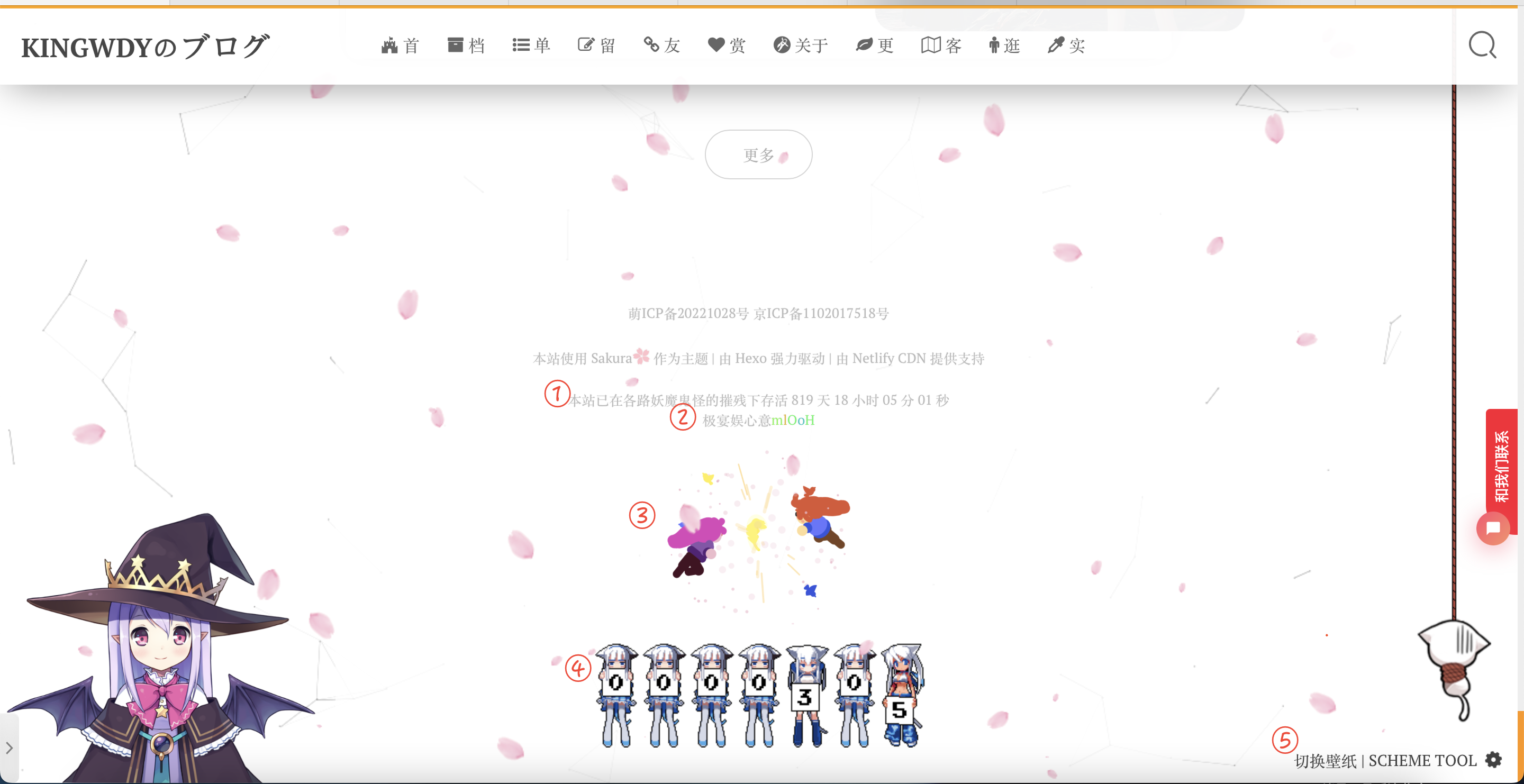
Hexo(sakura)背景动画、壁纸、通讯栏(自定义样式)
具体效果可以看我的博客,没有飘带
飘带的效果可以看村姑的博客
一、丰富背景样式1. 浮层样式集合(花瓣飘落、文字,爱心,连线,飘动的彩带)修改\Sakura\layout\_partial目录下的footer.ejs
说明:加在footer而不是header是提高页面加载速度,以下cdn都引用于walllweap大神的素材库
<!--浏览器搞笑标题--> <script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/hititle.js"></script> <!-- 🌸飘落 --> <script src="https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/js/sakura.js"></script> <!-- 雪花飘落 --> <!-- <script src="https://cdn.jsdelivr.net/g ...
Hexo(sakura)主题Mashiro大佬同款LOGO修改方法
首先找到一款你想要的字体,我这里用的是 kitty原始猫咪中文智能手机字体。由于中文字体包都很大不利于WEB环境,这里我们需要使用 Fontmin 从字体包里提取出我们要使用的字体。
下载 Fontmin客户端 和 你要用的字体包
挑选出需要的字:(字体包提前重命名为logo)
生成简要型字体样式
在themes\sakura\source\fonts\下新建文件夹LOGO,文件复制到此处
在文件themes\sakura\layout\_partial\head.ejs合适位置添加:
<!-- 自定义logo --> <link rel="stylesheet" type="text/css" href="/css/logo.css"> <link rel="stylesheet" type="text/css" href="/fonts/LOGO/logo.css">123
修改文件themes\sakur ...
Hexo(sakura)搜索功能不能使用
补坑:
运行这条命令安装搜索插件:
npm install hexo-generator-json-content --save
最近研究一下,美化一下搜索(仿wordpress)
Hexo(sakura)自定义标签云
一、效果
之前引入的标签云插件,看似很炫酷,实则有点鸡肋,今天忍不住又开始魔改前端css了Hexo(sakura)建立标签云hexo-tag-cloud
演示页面快速门文章末尾显示标签云:如果感觉还行的话,可以向你的博客里加入哦!步骤超简单~
二、演示我这里是hexo-sakura主题,以这主题来演示一遍操作流程!
1. 新建tags资源文件夹sakura主题已有静态标签生成插件,大多数主题都有哦,如果没有添加即可:
npm install hexo-generator-tag --save1
新建tags资源文件夹
hexo new page tags1
编辑tags page打开source\tags\index.md编辑成如下内容:
---title: tagslayout: tagsdate: 2020-02-13 20:24:16---12345
主题目录添加tags
标签: {path: /tags, fa: fa-tags }, 1
在themes\sakura\languages\zh-cn.yml声明tags(大部分主题也有声明,如果没 ...
为你的博客引入——今日诗词、每日一言(js插件分享)
一、今日诗词今日诗词API,是一个可以返回一句古诗词名句的接口。它可以通过图片和 JSON 格式调用。今日诗词 API 根据不同地点、时间、节日、季节、天气、景观、城市进行智能推荐。
官网:www.jinrishici.com
<h1> 念两句诗</h1> <p id="poem"> 叙别梦、扬州一觉。</p> <p id="info"> 【宋代】吴文英《夜游宫·人去西楼雁杳》</p><script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script><script type="text/javascript"> jinrishici.load(function(result) { var poem ...
hexo(sakura)引入fancybox优化图片视频查看效果
题外话:原本在hexo-theme-sakura作者hojun的添加下有zoom功能,我也乖乖根据配置进行调整,并参考实现了zoom.js缩放图片功能,只能简单缩放,不够美观,还会出现白屏的情况。我果断放弃了。
一、fancybox介绍在我们平常阅读博文时,常遇到:图片太小,字看不清的情况不怕,fancybox可以将你的图片放大!强大的相册功能!原理:给所有图片加一层a标签,并链接图片地址到蒙版层面上
简单源码:(多图)
<!DOCTYPE html><html><head> <meta charset =“ utf-8”> <title>我的页面</ title> <!--CSS--> <link rel =“ stylesheet” type =“ text / css” href =“ jquery.fancybox.min.css”></head><body> <!-- 一组图片 ,a标签的data-fancybox属性很重要 --> < ...
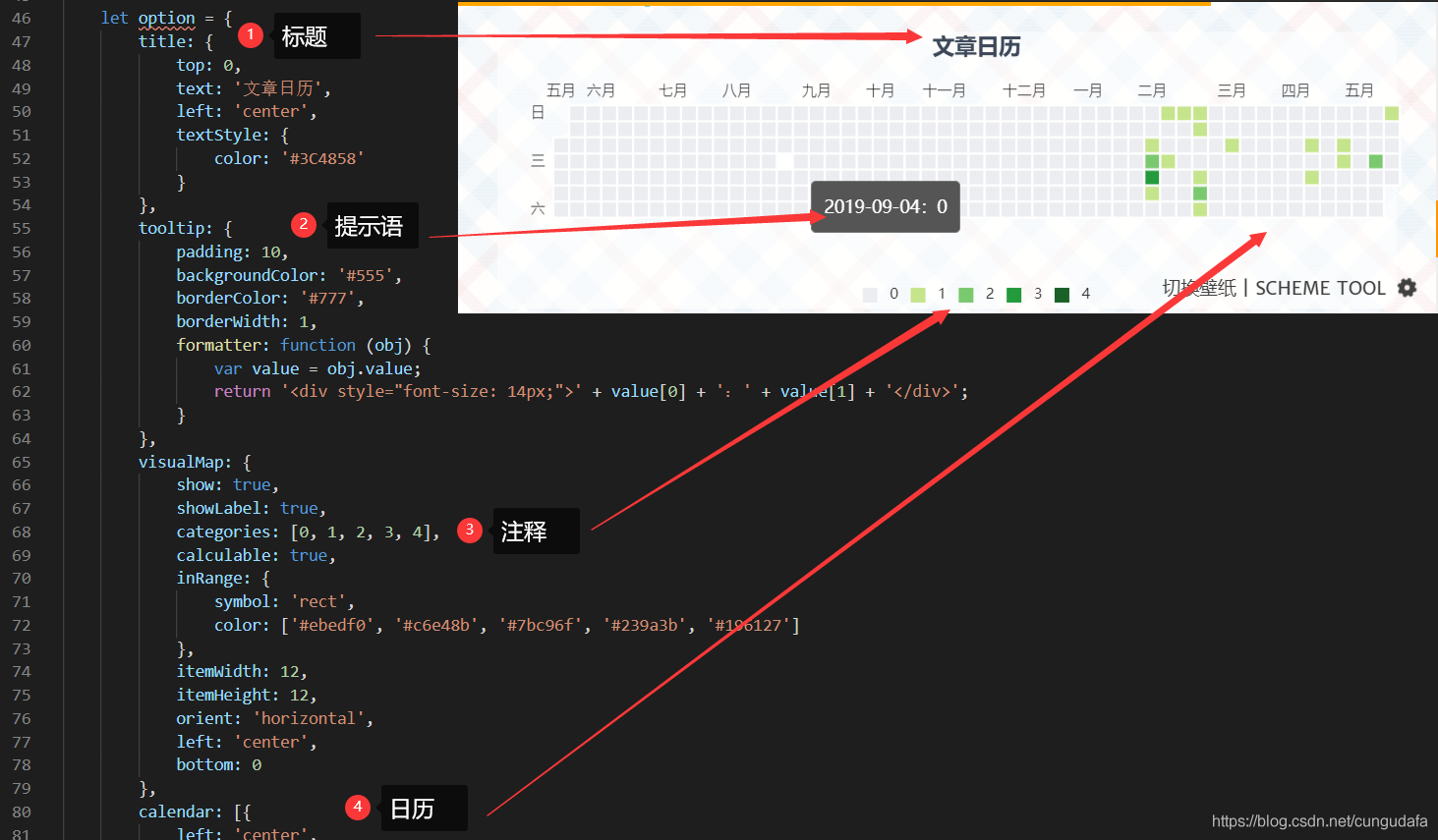
hexo(sakura)仿gitee添加文章贡献度日历图(echarts)
一、前言一直想要模仿github和gitee代码提交统计样式,今天在echarts找到了日历图模块的接口,漂亮!在hexo文章achives页面添加显示效果如下:
当然,在sakuraplus主题下已经融合了该功能哦!
二、正文1.配置
在主题配置文件themes\sakura\_config.yml下添加:
# Whether to display post-calender in the `archive` page# 设置在归档页面achive中是否显示'文章日历'控件postCalendar: true 123
如果不想显示,设置为false即可。
在归档页添加themes\sakura\layout\_widget\post-calendar.ejs
<div id="calendar"> <% if (theme.postCalendar) { %> <%- partial('_widget/post-calendar& ...
Mac设置外网访问本地项目
官网地址:https://ngrok.com/download
步骤(官网基本已经说明了步骤,但还不完善,以下为亲测步骤):
下载并注册账号打开终端,进入ngrok.zip所在文件夹(方法:输入cd,将指定文件夹拉入终端,回车),输入unzip ngrok.zip进行解压注意:一定要走终端,不能手动解压(可能会报错)本地配置用户信息:配置邮箱:./ngrok authtoken 你的邮箱获取并配置token,详见:https://dashboard.ngrok.com/auth开启你想映射的端口,./ngrok http localhost:80,成功后会显示外网地址,使用此外网地址就可以访问到本地项目
大功告成!!!(去玩吧)弊端:链接不固定
回看全职高手(日更)
第一季第一集
第二集
第三集
第四集
第五集
第六集
第七集
第八集
第九集
第十集
第十一集
第十二集
【目前就更新到这,若出现502,复制url后的链接,在新一页打开】
YLUI窗体API
窗体API窗体API指窗体在运行过程中可以使用的API,得益于YLUI精巧的设计,跨域的窗体也能实现一些强大的功能。
对于同域的窗体,可以使用parent.window来获取父窗体(YLUI主体)的所有全局对象,自然也就可以为所欲为。但是我们依然推荐开发者使用YLUI的窗体API模式,来获取更安全、更低耦合的开发体验。
开始首先要使用 窗体API ,我们需要在窗体页面引入js文件:/res/yl.app.js,你可以将这个文件放置在其他位置,只要能正确加载到即可。
没错,对于最基本的使用,只需要加载yl.app.js文件,你甚至不需要写其他代码。
功能成功接入窗体API 后,窗体将获得以下特性
支持在YLUI的地址栏中前进后退
支持F5刷新窗体而不是整个页面
直接获取同域的,其他子窗体的window对象
检测窗体是否运行于YLUI框架下,如果是,触发回调
窗体通信(高级)
YLApp.id每个窗体被打开,YLUI都会为它分配一个id。子窗口通过YLApp.id可以获取。
如果获取后为空,可能是当前APP不是运行在YLUI下,或尚未初始化。
YLApp.datadata是这个 ...
YLUI安装
如何获取请通过官方途径获取软件及使用授权,否则按侵权处理。官网:ylui.yuri2.cn
部署方案1和方案2任选其一。
1. http-server(仅用于开发预览)需要已安装Node.js+npm环境。
在项目目录输入命令:
npm cinpm start
访问网址,默认:http://localhost:5000
2. 借助web服务(部署至生产环境)将代码部署至您的web服务目录,如nginx、apache服务器的www目录下,访问对应网址(如http://127.0.0.1/ylui/)。
能将web服务打包为独立应用的平台,如electron,Hbuilder云打包,也能正常工作。切忌直接在文件管理器打开页面,将不能正常工作。
YLUI窗体通信
窗体通信YLApp.onReady(cb)cb fucntion 回调函数
完成基本通信对接后触发的回调。任何涉及到窗体通信和窗体主动调用的API都应该放在cb处。
YLApp.idYLApp 属性,string类型, 只读;
当前窗体的id,由YLUI随机分配,在YLApp.onReady有效时被初始化。
YLApp.onEvent(cb)cb fucntion 回调函数
接受到YLUI事件时触发,cb为事件处理函数。
YLApp.onEvent(function (msg) { console.log(msg)});
示例中,msg是一个对象,主要包含了以下几个属性
属性名
类型
描述
event
string
事件名
data
mixed
事件数据,一般是js对象
from
string
事件发送来源的id
sameOrigin
bool
发送方与本窗体是否同源(同源有更高的可信度)
target
array
事件传播目标窗体的id集合
YLApp.emit(event,data,target)event string 事件 ...
YLUI存储数据——窗体数据。
窗体数据首先,窗体数据是存在于运行时(runtime)的,它不需要保存到存档数据中,之所以把它放于此处,是因为它与APP的数据结构有很多相似之处(继承)。
窗体和APP的关系正如windows进程与exe文件之间的关系。窗体依赖于APP存在,是它的运行状态。
窗体数据的可操作字段如下
字段
意义
例子
addressBar
显示地址栏
true
background
后置模式
true
badge
角标
0
icon
图标
{ bg: “rgb(118,168,92)”,content: “wpforms”,type: “fa” }
min
最小化
true
plugin
插件模式
true
resizable
可变尺寸
true
title
标题
‘win title’
style
尺寸、位置、浮动层级
{index: 12,position: Object,size: Object}
在阅读文档7.3窗体API后,你可以通过getWinData和setWinData方法动态地调整窗体的参数。
窗体API中还有一些方法是间接调整窗 ...
YLUI存储数——开始菜单
开始菜单https://cdn.jsdelivr.net/gh/yuri2peter/ylui@master/documents/assets/3.png
开始菜单包括左部侧边栏和菜单列表两部分,其数据结构示例如下。
"startMenu": { "sidebar": [ { "app": "yl-browser", "title": "浏览器", "params": {}, "hash": "" }, { "app": "yl-system", &quo ...
YLUI存储数——据磁贴
磁贴磁贴是一种视觉冲击力很强的UI形式,但是其数据结构比较复杂,推荐用YLUI的可视化工具编辑。
"tiles": [ { "title": "系统", "data": [ { "x": 0, "y": 0, "w": 6, "h": 3, "app": "yl-app-store", "title": "应用商店", "i": "91", ...
YLUI存储数——数据概念
概念定义类似于单机游戏的存档,存档数据记录了当前系统运行状态,并能随时还原为这一状态,便于用户将自己的桌面状态保存或上传到远程服务器上,并能随时同步还原。
另外,如果开发者熟悉存档数据结构,能够通过编写程序批量修改存档数据。
结构存档数据以JSON格式存在,保证了数据传输过程中的可序列化。如果用js对象转化为JSON字符串,请保证这种转化是完全可逆的。
js对象可以被JSON.stringify转化为JSON字符串,但是如果js对象成员中有函数,无限嵌套,带方法的对象等复杂的成员,则它的数据很可能会丢失。合法的存档数据应该由一系列的键名->键值(字符串、数字)及层级关系组成,是可以无损序列化的。
JSON数据的最外层形式如下,其中,...表示内部内容被省略。
{ "configs": {...}, "apps": {...}, "shortcuts": [...], "tiles":[...], "startMenu" ...
YLUI存储数——数据配置
配置(configs)配置定义了UI的一些行为,它们大部分是视觉相关的。
属性名
类型
说明
topTaskBar
bool
任务栏是否置顶
sound
bool
是否开启声音(声音尚未实现)
wallpaper
string
当前壁纸url
wallpaperBlur
bool
壁纸是否模糊处理
wallpaperSlide…
-
幻灯片相关记录,由系统自动处理
openMax
int
最多可以打开几个窗口
idCounter
int
内部计数器,由系统自动处理
themeColor
string
主题色
autoThemeColor
bool
是否从壁纸获取主题色(跨域壁纸无效)
wallpapers
array
壁纸相册。数据机构: [{"image":"壁纸url","preview":"壁纸预览url"},{...},{...}],其中preview字段可以省略
debug
bool
是 ...
YLUI存档数据——应用程序池
应用程序池(apps)应用程序池是一系列应用(APP)的集合,而APP是YLUI的主要管理对象。
"apps": { "app1": {...}, "app2": {...}, "app3": {...}, ...}
其中,app1,app2,app3是APP的id。
可以说是很关键的 一章了。
APP每个APP需要一个永不重复的id(很重要),如果开发者想要自建APP,请确保有一个合理的id分配方案。
每个APP是用json格式描述的,其完整描述形式如下
{ "addressBar": false, "autoRun": 0, "background": false, "badge": 0, ...
YLUI存档数据——桌面图标
桌面图标桌面图标是最常用的UI表现形式,它是APP的快捷方式。
"shortcuts": [ { "app": "yl-browser", "title": "浏览器", "params": {}, "hash": "" }, { "app": "yl-app-store", "title": "应用商店", "params": {}, "hash": "" }, { "app": "yl-app-home", "title": "YL ...
YLUI目录结构
目录结构---- langs/ //语言文件目录 |- en.json //英语 |- zh-cn.json //简体中文 |- zh-tw.json //繁体中文---- res/ //资源文件目录 |- apps/ //系统APP目录 |- componenets/ //web组件 |- css/ ...
YLUI更新日志
开发记录TODO
升级至FA5
模拟浏览器前进后退有问题
nwjs版
APP STORE
声音
IOS iframe的问题 -webkit-overflow-scrolling:touch
skin字段
文档
APP STORE
合并小文件
手机点击抽屉闪烁
毛玻璃
版本更新2.1.20
删除弃用的APP“yl-server”。
2.1.10
静态预览由serve改为http-server,并且锁死npm包版本号。新版本的serve出现子页面无法打开的问题,感谢QQ 32998**** Mr张 反馈此问题。
2.1.9
修正2.1.8磁贴hover在chrome浏览器下的样式bug
2.1.8
yl.app.js 添加更多常量定义,方便代码提示
修正一些文档和代码的单词拼写错误
添加菜单和磁贴开启动画
删除默认的启动消息
2.1.7
支持根据版本号自动更新缓存
2.1.6
APP封面将会在页面加载完毕(或10秒后)才消失,类似于手机APP的加载逻辑;添加loading动画
2.1.5
支持ctrl+f5重载并刷新缓存(f5依然是刷新桌面)
替换最大化、最小化 ...
YLUI前言
前言YLUI是什么YLUI是一款纯前端框架,是对WEB桌面UI的一个大胆尝试。
它凝聚了作者近一年的心血,作为WIN10UI开源项目的升级版,承载了作者对WEB桌面设计风格的追求。
在前端技术日新月异的背景下,YLUI力图提供一种新的web应用组织形式。
如果你正在寻找一个漂亮的UI组件库,你应该选择bootstrap,layui,element-ui等项目。而你想要让这些应用建立联系,构成组织,并提供一个统一的门户,那么YLUI将会是一个不错的选择。
YLUI提供的是应用组织框架,而不是应用开发工具,更不要因为它长得像浏览器就把它当浏览器使用,毕竟我们已经有太多浏览器可供选择了,不是吗?
特色
纯前端,高兼容性
延续windows界面操作逻辑,普通用户上手难度较低
简单直观的多APP管理,像桌面程序一样呈现你的web应用
统一的APP交互模型,保持各APP之间的独立性,降低子系统耦合度,支持跨域的APP通信
完美复刻桌面操作系统的菜单、磁贴、通知元素,良好的视觉表现力
兼容PC、平板电脑、手机等各大主流分辨率
可视化开发,降低开发者的学习难度
基于VUE.JS开发,支持数据序列化 ...
YLUI说明
YLUI
YLUI是一款纯前端框架,是对WEB桌面UI的一个大胆尝试。
它凝聚了作者近一年的心血,作为WIN10UI开源项目的升级版,承载了作者对WEB桌面设计风格的追求。
在前端技术日新月异的背景下,YLUI力图提供一种新的web应用组织形式。
如果你正在寻找一个漂亮的UI组件库,你应该选择bootstrap,layui,element-ui等项目。而你想要让这些应用建立联系,构成组织,并提供一个统一的门户,那么YLUI将会是一个不错的选择。
YLUI提供的是应用组织框架,而不是应用开发工具,更不要因为它长得像浏览器就把它当浏览器使用,毕竟我们已经有太多浏览器可供选择了,不是吗?
注意,这不是一个免费软件,请仔细阅读版权声明信息Lisense.txt
快速开始http-server预览(推荐)需要已安装Node.js+npm环境。
在项目目录输入命令:
npm cinpm start
访问网址,默认:http://localhost:5000
借助web服务环境将代码部署至您的web服务目录,如nginx、apache服务器的www目录下,访问对应网址(如http://12 ...
YLUI全局配置
全局配置全局配置文件定义于根目录下configs.js文件,它决定了整个系统的基本属性,原则上来说不推荐频繁修改。
其中 lockedApps 和 trustedApps 一定要认真按需填写。如果信任了有害的APP,可能会侵犯用户利益。
属性名
说明
默认值
softwareName
项目名,展示到关于界面
‘YLUI示例网站’
version
项目版本
’1.0.0‘
lang
界面语言,设为auto可自动判断
’zh-cn‘
iconBtnStart
主要图标,取自font-awesome
‘html5’
author
作者签名
‘null’
contactInformation
作者联系方式
‘null’
officialWebsite
项目官网
‘null’
welcome
控制台欢迎信息
’null‘
copyrightDetail
版权声明
‘null’
otherStatements
其他信息,展示到关于界面
’‘
authorization
授权信息
‘待授权’
serialNumber
YLUI序列号
‘NU ...