公告
个个都是精品!这几款浏览器插件不容错过!
前言子曾经曰过:没有插件的浏览器是没有灵魂的浏览器。今天我给大家带来了几款超级好用的插件,相信我,你的浏览器不能没有它们。
鼠度——好用的鼠标手势工具在很多用户心中,chrome浏览器都是“世界上最好用的浏览器”,但是一个尴尬的现实是,很多国产浏览器标配的鼠标手势功能,chrome浏览器居然不自带。不过不怕,使用了“鼠度”这款插件,你的chrome照样可以实现一个简单的手势轻松操作。鼠度插件是一款功能强大的在线免费中文鼠标手势工具,该插件兼顾了书签管理、聚合搜索、划词翻译、划词搜索等多种实用的功能,不仅操作简单,还能对用户的浏览模式进行改变。
鼠度插件安装完成以后,想要激活手势,直接使用鼠标右键或中间键按下后移动鼠标即可。其具体的鼠标手势操作所代表的的功能如下图所示:
想要使用该插件的划词翻译功能,直接在 Chrome 浏览器中的网页对文本进行选中后,将鼠标移至文本,并右键向下滑动即可实现。
若想要使用聚合搜索功能,直接打开一个新标签页,或者点击浏览器上方工具栏中的插件图标,即可进入搜索主页。点击搜索主页的搜索框输入搜索关键词,即可对本地书签、页面标签、历史记录等内容进行搜索。
当然 ...
「哎聊」你用的是正版 Windows 吗?
微软在官网上架了 Win11 的购买选项,国行家庭版售价1088元人民币,专业版则仅支持从Win10进行升级,无法直接购买。在购买数字版授权后,用户可自行下载系统镜像文件,并获得对应的激活秘钥,用户在装机时仅需要根据引导操作即可激活正版 Win11 系统。
不过…这个 Windows 系统的售价真的贵呀,一千多真的心疼。
你花钱买过正版Win系统吗?评论区分享下
这个操作系统真的绝了!让老电脑起死回生,还能运行安卓APP和游戏
前言随着技术的发展,电子产品更新换代的速度也越来越快,相信许多小伙伴的家里都会有一台历史悠久的电脑。
它们已经完成了自己的使命,从前线退役多年,性能和速度再也达不到我们如今的需求。
可是无论是把它们丢了还是卖给废品站,我们都会觉得有些可惜。
其实,在电脑硬件并没有特别差的情况下,给它们换一个系统,或许还是能让它继续发光发热的。
今天,我要给大家推荐的,就是这么一款轻量级的PC端操作系统:PrimeOS。
只要安装上它,就能让你的旧电脑、老爷机,瞬间变成安卓电脑,刷抖音玩游戏都不在话下!
PrimeOS介绍想必大家对于安卓系统都已经十分熟悉了,其中Android x86版,就是一款专门用在intel的Win/安卓双合一平板上的系统。
而PrimeOS,就是由印度公司基于Android x86项目研发的轻量级系统。
它的最大特点,就是适合低端电脑运行,而且很好地适配与优化了海量的安卓应用。
PrimeOS使用起来与Win系统没有太大差别。
很契合平时我们操作PC的习惯,安卓应用都采用了窗口化的模式。
支持多窗口及最大化、最小化、重新定义窗口尺寸、支持多任务。
桌面方面还支持通知提示、多 ...
轻量小巧的mac云笔记软件Pendo
哪里有轻量小巧的mac云笔记软件?Pendo for Mac是我搜集到的一款运行在Mac平台上的一款新颖精美的mac云笔记软件。 Pendo Mac版是Mac平台上的一款效率办公软件,Pendo Mac版是一款写笔记、记待办、计划日程以及社交分享软件,才思泉涌、想法迸发?点开Pendo随时开写,无论是笔记、日记、待办、日程、长微博还是朋友圈。本软件测试环境13bate系统!
主要功能1、智能日程
Pendo的IQ足够理解文字内容里复杂的计划安排,时间,地点和重复信息。试试写 “每周三五晚8点游泳,直到年底”,选择“日程”类型,Pendo就可自动识别添加,并同步到系统日历,生成提醒。
2、待办打卡
新建 —- 写内容 —- 选“待办”类型,就做好啦。学习任务,打包单,购物单 – 所有的待办单子都可以被设成循环类型。
待办还可以加星。锁屏也可以打钩哦!
3、笔记日记
文字编辑小小的支持了markdown。
4、细节、细节、更多细节
举例说明 – 分享微博时,如果字数超过上限就会自动变为长微博图片;写好待办用微信发给朋友,对方只要复制粘贴到她的Pendo里,就会自动识别为待办;划掉的待办 ...
8月1日起,LeanCloud 国际版共享域名不再向中国大陆提供服务
为履行合规责任,降低平台风险,LeanCloud 国际版共享域名将于 2022 年 8 月 1 日起不再向中国大陆的最终用户提供服务,国际版共享域名仅服务于海外用户。
影响范围
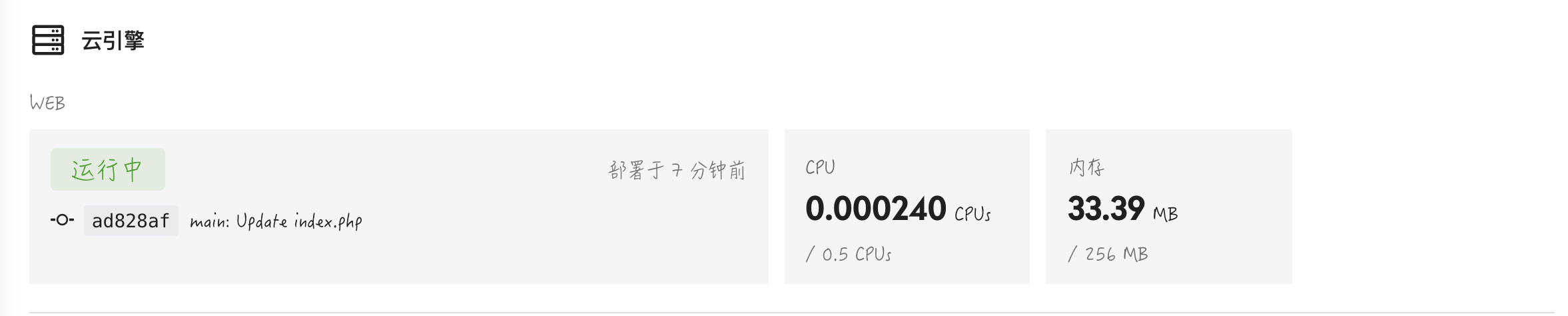
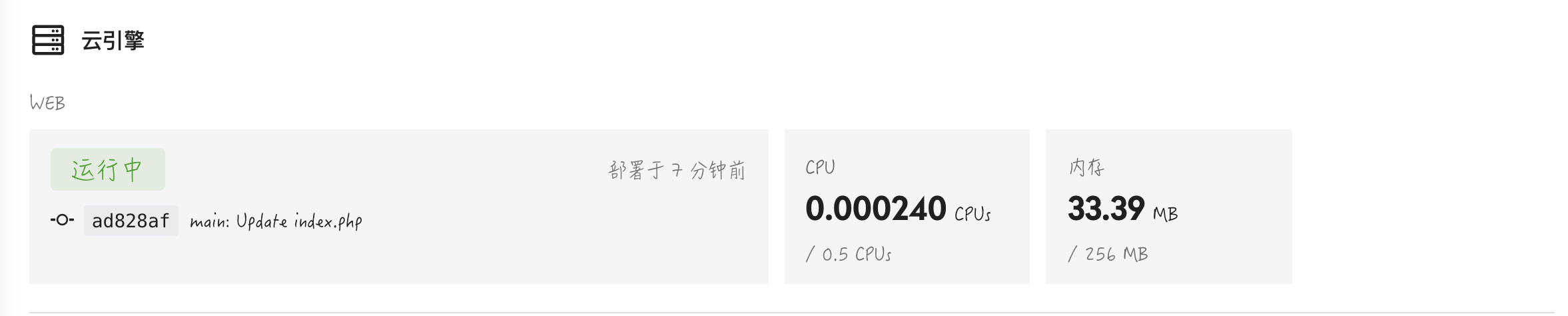
8 月 1 日以后,国内的 IP 无法通过共享域名调用国际版的数据存储、即时通信、云引擎等全部服务,请求会响应错误码 1020。
开发者需要做什么
如果国际版应用主要服务海外用户,那么不需要做任何处理。如果应用的用户主体是在中国大陆,需要使用自己的域名或者将应用数据迁移至国内节点,下面依次介绍这两种方式。
使用自己的域名
参考域名绑定指南文档。使用数据存储、即时通信、推送与短信服务的用户,需要在控制台绑定 API 自定义域名;使用云引擎服务的用户,需要在控制台绑定云引擎自定义域名。
需要注意,如果你在 2020 年 10 月之前绑定过自定义域名,需要修改域名解析至控制台上显示的最新的 CNAME 地址,否则从中国大陆的访问会被禁止!新的地址可以在 应用设置 > 域名绑定 处看到。
2.将应用数据迁移至国内节点
可以将应用数据迁移至国内节点(华北节点或华东节点),数据的迁移方式是将国际版数据导出后再导入 ...
Gitcalendar插件的使用(副api搭建)
样式展示
插件方案插件作者: Akilar
安装1.安装插件,在博客根目录下打开终端,运行以下指令:
npm install hexo-filter-gitcalendar --save
2.添加配置信息,以下为写法示例在站点配置文件_config.yml中添加:
hexo-filter-gitcalendarsee https://akilar.top/posts/1f9c68c9/gitcalendar: enable: true # 开关 priority: 5 #过滤器优先权 enable_page: / # 应用页面 # butterfly挂载容器 layout: # 挂载容器类型 type: id name: recent-posts index: 0 # volantis挂载容器 # layout: # type: class # name: l_main # index: 0 # matery挂 ...
Hexo博客设置文章加密
引言今天给大家推荐一款适用于 Hexo 的静态博客加密插件:hexo-blog-encrypt,搭配此插件你可以写一些比较私密的博客,通过密码验证的方式让其他人不能随意浏览。
1、安装插件首先运行以下命令,安装设置密码所需要的插件:
npm install hexo-blog-encrypy
2、修改配置在根目录的配置文件_config.yml中添加以下代码:
encrypt: enable: true
3、博客文章添加加密字段设置加密之后,不要忘记在新建博文的时候,在头部添加加密的设置信息,如下图:
password: 密码message: 输入密码界面提示说明
4、效果展示接着运行你的博客,访问相应的加密文章之后,会提示输入密码才能查看文章:
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick StartCreate a new post$ hexo new "My New Post"
More info: Writing
Run server$ hexo server
More info: Server
Generate static files$ hexo generate
More info: Generating
Deploy to remote sites$ hexo deploy
More info: Deployment
关于hexo博客的note标签美化
前言:为了美化hexo博客文章,所以加入note标签并加以美化效果图:
1.引入FontAwesome v4.7.0 版本的 CSS 文件<link type='text/css' rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" media='all'/>
2.添加一段自定义css代码,复制即可/* note 公共样式 */.note { position: relative; padding: 15px; margin-top: 10px; margin-bottom: 10px; border: initial; border-left: 3px solid #eee; background-color: #f9f9f9; border-radius: 3px; font-size: ...
控制台输出字符画-程序员的浪漫
不知道友友们逛 B 站时有没有注意到它控制台输出的字符画(正经人逛 B 站谁会按 F12),看完我瞬间嘴角上扬数秒。字符画如彩蛋般的出现在眼前,还能丰富网站的维度,一个优秀的网站也许在某个不起眼的角落也能带给你惊喜。食用教程前,建议先看一下《教程&笔记常量申明》,且所有修改对缩进格式等有严格要求。本教程主要针对 Butterfly 主题博客网站,若是其它主题或非博客类网站,可以借鉴下思路,很简单。
话不多说,let’s get started!
教程1.新建 JS 文件.js,代码模板如下,懂 JS 的友友可以自定义改。
if (window.console) { Function.prototype.makeMulti = function () { let l = new String(this); l = l.substring(l.indexOf("/*") + 3, l.lastIndexOf("*/")); return l; }; let string = funct ...
【实验】go.php
本项目还在实验中,目前并不稳定!
什么是GO?或是出于优化 SEO,或是出于加强网站体验,很多博客都给文章中的外部链接加上了个二次跳转,本博客也不例外。
比如说我在这插入一个 百度 的超链接,你点击访问后先会被跳转到本博客的跳转页面,一段动画后才会真的转至百度的首页。
这里给出一个测试链接:https://kw-web-go.vercel.app/index.php?url=只需要在后面添加一个链接就可以将任何链接“洗白”
分享一下php源码:
<?php//自定义跳转地址$cars = array( array("qcloud",'http://www.qcloud.com/redirect.php?redirect=1001&cps_key=8558139aea55e95d71f488081ba44577'), array("upyun",'https://www.upyun.com/league'), array("trustutn",' ...
[mac]解决zsh: command not found: hexo
确认自己安装了npm和node之后,按照官网上的步骤安装:
npm install hexo-cli -ghexo init blogcd blognpm installhexo server
npm install hexo-cli -g成功显示了安装地址之后,输入hexo显示zsh: command not found: hexo
想了想感觉应该又是环境变量配置问题…
打开文件夹,在自己User的页面cmd+shift+。显示隐藏文件夹,打开.bash_profile文件添加一行:
export PATH=/usr/local/Cellar/node/15.0.1/lib/node_modules/hexo/bin:$PATH
保存,重新打开终端输入 hexo成功运行,继续按照官网上步骤操作成功运行安装。
npm报错解决方法
国王的碎碎念
最近研究VUE的时候,npm一堆报错,搞得我人都不好了,所以我把我遇到的已解决的问题记录一下,长期更新,希望可以帮到你!
npm install 报: The package-lock.json file was created with an old version of npm问题分析:你使用npm太新了
npm i npm@6 -gnpm -v6.14.15
node-pre-gyp WARN Tried to download(404): https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.出现以下错误的原因是 :node-pre-gyp WARN Tried to download(404): https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.7/fse-v1.2.7-node-v83-darwin-x64. ...
vercel制作api(python,nodejs,php)
项目结构
在项目根目录下创建api文件夹,在api中创建index.*(例如index.php)的文件,则该文件会被尝试执行,如果将js文件直接放在根目录,则会被当作文本文件读取
如果不创建,则你需要手动输入文件名来访问api
例如
*.vercel.app/api/js
vercel会根据后缀名自动判断语言
下面给出了3种语言的api示例:
pythonfrom http.server import BaseHTTPRequestHandler class handler(BaseHTTPRequestHandler): def do_GET(self): self.send_response(200) self.send_header('Content-type', 'text/plain') self.end_headers() self.wfile.write("API by python!".encode()) return
nodej ...
【教程】利用vercel免费搭建自己的api随机图片
前言因为leancloud国际版国内无法使用了,所以我决定使用vercel重新搭建,不过其实都是一样的!
正式开始上传图片将自己的图片上传至图床,这里以gitlub图床为例在gitlub中创建一个专门用于图床的公开仓库,将图片上传至仓库中
注意将图片按照一定规律命名,例如 2.jpg,以便于后序接口实现配置仓库创建一个仓库photoapi
注意⚠️不需要设置为```公共```
新建一个vercel.json填写:
{ "functions": { "api/index.php": { "runtime": "vercel-php@0.3.1", "excludeFiles": "{test/**}", "memory": 256, "maxDuration": 5 } }}
新建一个api ...
自建公益随机MC图片API
hello,大家好,我是KINGWDY,今天我向大家容重推出我的K-paip随机图片api

所以大家悠着点!目前我开启了商业版,所以使用起来会好一点,不过别DDOS,受不起!
更新日志和公告
2020-07-19
API地址:https://papi.avosapps.us/,目前本api是放MC图片,php存储与leancloud!
因为本人很穷,所以买不起域名(其实是因为未成年)
2022-07-22
因为leancloud国际版即将在国内无法使用,所以api部署到了vercel上,速度更快,没有休眠!
公益随机MC图片APIhttps://photoapi-for-vercel.vercel.app/api/index.php
目前api地址:https://photoapi-for-vercel.vercel.app/api/index.php
2020-07-24
更新了最顶上的倒计时,加油!💪
hexo-swiper 文章置顶插件
前言:效果如下:
NPM 插件安装的部署方法:npm i hexo-swiper-bar --save# 或者cnpm i hexo-swiper-bar --save
注意,一定要加 --save,不然本地预览的时候可能不会显示!!!新增网站根目录_config 配置项 (不是主题的):
swiper: enable: true priority: 2 enable_page: / layout: type: id name: recent-posts index: 0 temple_html: '<div class="recent-post-item" style="height: auto;width: 100%"><div class="blog-slider swiper-container-fade swiper-container-horizontal" id="swiper_container">${temple_ht ...
npm和cnpm相互切换
当需要使用淘宝镜像时也就是所谓的npm切换至cnpm步骤如下:npm–>cnpm终端输入:
npm config set registry https://registry.npm.taobao.org
建议测试下是否切换成功,可以运用下方命令测试:
npm config get registry
成功的话会显示:https://registry.npm.taobao.org/
cnpm–>npm终端输入:
npm config set registry https://registry.npmjs.org
建议测试下是否切换成功,可以运用下方命令测试:
npm config get registry
成功的话会显示https://registry.npmjs.org/
【教程】完全免费搭建自己的api随机图片
本教程已经不再维护,请查看新的在vercel上搭建api的教程:https://kwblog.vercel.app/posts/2a76453c/!
前言首先,你需要了解leancloud的部署官文!云引擎部署php:https://docs.leancloud.cn/sdk/engine/deploy/php/#%E5%AE%89%E8%A3%85%E4%BE%9D%E8%B5%96composerjson
正式开始上传图片将自己的图片上传至图床,这里以gitlub图床为例在gitlub中创建一个专门用于图床的公开仓库,将图片上传至仓库中
注意将图片按照一定规律命名,例如 2.jpg,以便于后序接口实现配置仓库创建一个仓库photoapi注意⚠️一定要设置为公告
新建一个composer.json填写:
{ "php": "8.0"}
新建一个public/index.php填写内容:
<?php//初始化随机数生成器种子,这行代码也可以删除$seed = time();//获取随机数$num = rand ...
SAO-UI-PLAN-Notify
点击查看更新记录
点击查看更新记录
魔改正文1.新建myblog\themes\butterfly\source\js\SAO-Notify.js:
function SAONotify(title,message,action){ // 先移除旧有弹窗,确保不会重叠。 var notifyWindow = document.getElementById('SAO-Notify'); if(notifyWindow){ notifyWindow.remove(); } //样式文件 var tempstyle = `#SAO-Notify{z-index:9999;background:rgba(204,204,207,0.8);font-family:'SA ...
HELLO图床分享
在写hexo博客的时候,图床是一件让人头疼的事[xiaoku],而且图床的速度也很重要!
于是乎我发现了一个公益图床:
最大 20 MB 图片大小. 直接的源图片链接, BBCode代码和HTML缩略图显示!
HELLO图床官网https://www.helloimg.com/
刷新按钮
HEXO-admin部署功能的使用
本教程需先按照前文配置完成后再使用!
进入HEXO-admin之后点击Deploy,里面的Deploy按钮是用来执行发布脚本的,所以我们先在博客根目录下新建个目录admin_script,然后在目录中新建一个脚本hexo-d.sh,里面写下下面代码然后保存:
hexo g && hexo d
然后给hexo-d.sh加入可执行权限:
chmod +x hexo-d.sh
然后在_config.yml中的admin下添加
admin: username: ******************** password_hash: ********************************* secret: ************************* + deployCommand: ./admin_script/hexo-d.sh metadata: top: false cover: password:
设置发布执行的脚本,点击Deploy就会执行这个命令并提交到GitHu ...
Live2d Widget
写在最前最早的时候看别人的博客很多都有一个可爱的看板娘,然后就找了教程给自己也整了一个。因为找到的教程都是稂莠不齐的,原作者自己说的也略显含糊(其实是我自己看不懂)。总之秉承着一如既往的小白风格。把网上的教程做个整合。
Hexo插件版看板娘(不能换装)首先是博客自带的看板娘,这孩子不会说话也不能换装,只会跟着你的鼠标晃动脑袋,不过有几款超可爱。可以在这里查看部分模型的预览图:模型预览
安装1.在Hexo根目录下打开终端,输入以下指令安装必要插件
npm install --save hexo-helper-live2d
2.打开站点配置文件myblog\config.yml搜索live2d,按照如下注释内容指示进行操作。如果没有搜到live2d的配置项,就直接把以下内容复制到最底部。
# Live2D## https://github.com/EYHN/hexo-helper-live2dlive2d: enable: true #开关插件版看板娘 scriptFrom: local # 默认 pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径) ...
文心大模型api使用
首先,我们要获取硅谷社区的连个key
复制两个api备用获取Access Token请求URL数据格式
向授权服务地址 https://wenxin.baidu.com/younger/portal/api/oauth/token 发送请求(使用POST),并在URL中带上以下参数:
grant_type: 必须参数,固定为client_credentials; client_id: 必须参数,应用的API Key(AK) 从 https://wenxin.baidu.com/younger 调用专区申请; client_secret: 必须参数,应用的Secret Key(SK) 从 https://wenxin.baidu.com/younger 调用专区申请;
例如:
https://wenxin.baidu.com/younger/portal/api/oauth/token?grant_type=client_credentials&client_id={API Key}&client_secret={Secret ...
HEXO-admin安装和使用(汉化版)
hi,大家好,我是KINGWDY,众所周知我用的是hexo,写博文首先要在终端输入hexo n xxxxx,然后打开MWeb PRO开始写md,但是,这很麻烦,就在我一筹莫展之际,我看到了这篇博文——原文链接这位博主介绍的插件是HEXO-admin,我看了一下,觉得很不错,就开始研究!他的github地址https://github.com/jaredly/hexo-admin1.安装进入 hexo 源文件目录,执行命令:npm install --save hexo-adminhexo server -dopen http://localhost:4000/admin/
2.配置编辑根目录下:_config.yml 文件,添加:admin: username: myfavoritename password_hash: be121740bf988b2225a313fa1f107ca1 secret: a secret something
其中:username 为登录的用户名,password_hash 为密码的 bcrypt 哈希值,secret 用于使 cookie 安全, ...
Hexo-admin如何增加文章配置项?自定义文章配置、在后台直接自定义封面
Hexo-admin如何增加文章配置项?自定义文章配置、在后台直接自定义封面
在使用Hexoadmin的时候如果要为文章插入封面就变得非常困难,有的时候不得不使用其他的文章编辑器,例如vscode等。这些编辑器虽然也是一个不错的选择,但是hexoadmin在浏览器中编辑的体验还是很不错的。
如何给Hexo怎么添加参数呢?在最新版本的hexo-admin中,更新了该功能。
添加方法:根据官方的文档所述,在博客根目录的配置文件_config.yml中的admin配置项,我们可以定义这个metadata参数
以下配置就是截图的效果,可以根据你的实际情况来更改为你需要的:
metadata: top: false cover: password:
_config.yml配置示例
【最伟大的作品__官方MV_】周杰伦_化身时空旅人与艺术家们相遇
本MV经过有损压缩,画质极差,凑活着看吧!点我下载像素风【最伟大的作品】
或者看B站转载!
Page Front-matter用于页面配置
Page Front-matter用于页面配置title 【必需】页面标题date 【必需】页面创建日期type 【必需】标签、分类和友情链接三个页面需要配置updated 【可选】页面更新日期description 【可选】页面描述keywords 【可选】页面关键字comments 【可选】显示页面评论模块(默认true)top_img 【可选】页面顶部图片mathjax 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认false)katex 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认false)aside 【可选】显示侧边栏(默认true)aplayer 【可选】在需要的页面加载aplayer的js和css,请参 ...
关于游戏加速器(Steam++)
这里是 info 标签样式
#### hi,大家好,好久不见,我是KINGWDY,作为一名资深玩家,游戏加速器肯定都不陌生,但是目前市面上的加速器大多都是要钱💰的,想我一样的白嫖怪肯定不会当冤大头,那Steam++就是最好的选择。
#### 所以,今天我介绍的就是——steam++
首先,我介绍steam++的原因
简洁优质★免费★
先上界面图片:
他支持加速的项目是:
Steam加速Discord语音聊天Twitch直播OriginUply公共CDN国外验证码平台github微软商店其他杂七杂八的功能
并且这个加速器可以个性化内容,换了字体,主题颜色和背景图片,一下子就好康了不少最后贴出Steam++的链接【提取码:1234】1.mac2.windows!!!Windwos 仅支持 64 位系统!!!3.linux4.安卓目前ios还没上架!
更多信息前往STEAM++官网查看THE END
歌评《lovely》
hello,大家好,今天我来分享一首欧美流行音乐《lovely》废话不多说,先上音乐(这是我爬过来的,侵删)
歌手比莉·艾利什(Billie Eilish),2001年12月18日出生于美国加利福尼亚州洛杉矶,美国女歌手、词曲作者、模特。2015年,她在网上发布了个人首支单曲《Ocean Eyes》,并因该曲受到了关注。2016年,签入环球音乐旗下的新视镜唱片公司。2017年,推出个人首张EP《Don’t Smile at Me》。2018年,在欧美地区举办了首次个人巡回演唱会。2019年,首张个人录音室专辑《When We All Fall Asleep, Where Do We Go?》正式发行 ,专辑内的单曲《Bad Guy》获得了美国公告牌百强单曲榜冠军。2020年,获得第62届格莱美奖年度制作、年度专辑、年度歌曲等五个奖项。2021年,其演唱的歌曲《everything i wanted》《No Time To Die》分别获得第63届格莱美奖年度制作、最佳影视原创歌曲 ;同年,发行第二张个人录音室专辑《Happier Than Ever》 ,入选《时代周刊》“全球最具影响 ...











![[mac]解决zsh: command not found: hexo](https://gitlab.com/KINGWDY/photobed/-/raw/main/20220724080240.png)